- Gravio Hub
- Gravio CO2センサー
- Gravio LEDライト
- インターネット接続環境(テンプレートダウンロードに必須)
- 設定用PC(Win/Mac)
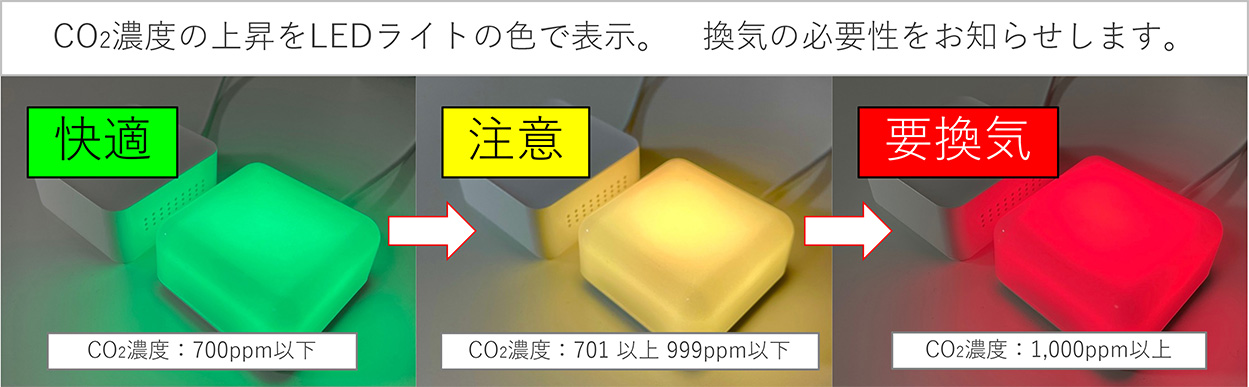
生産性向上・密防止に効果的!空間のCO2濃度を信号のように光る色で判断し快適な環境へ
事前準備
テンプレートのダウンロードと取り込み手順
1. テンプレートのダウンロード

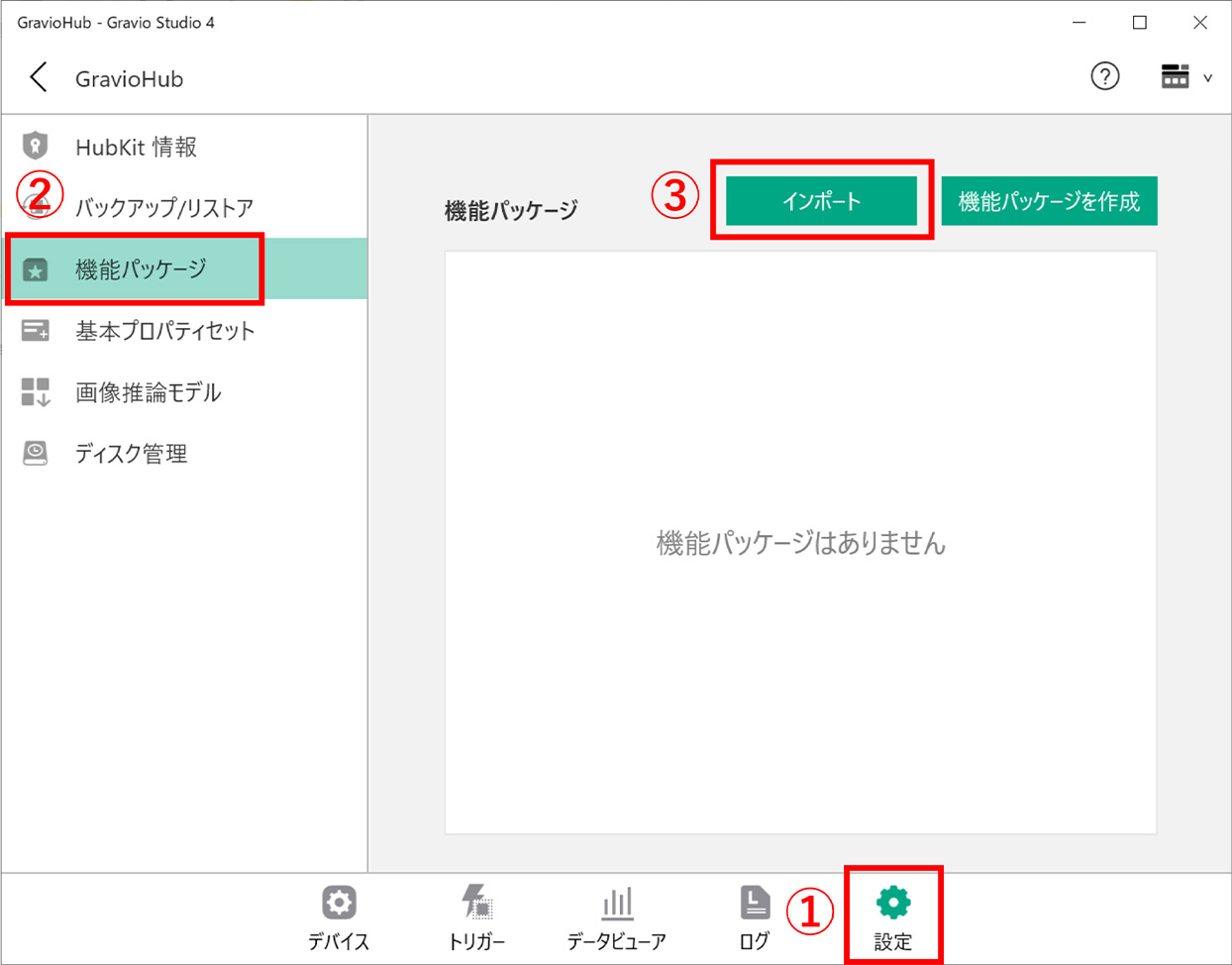
Gravio StudioにログインしGravio Hubkitをクリックします。
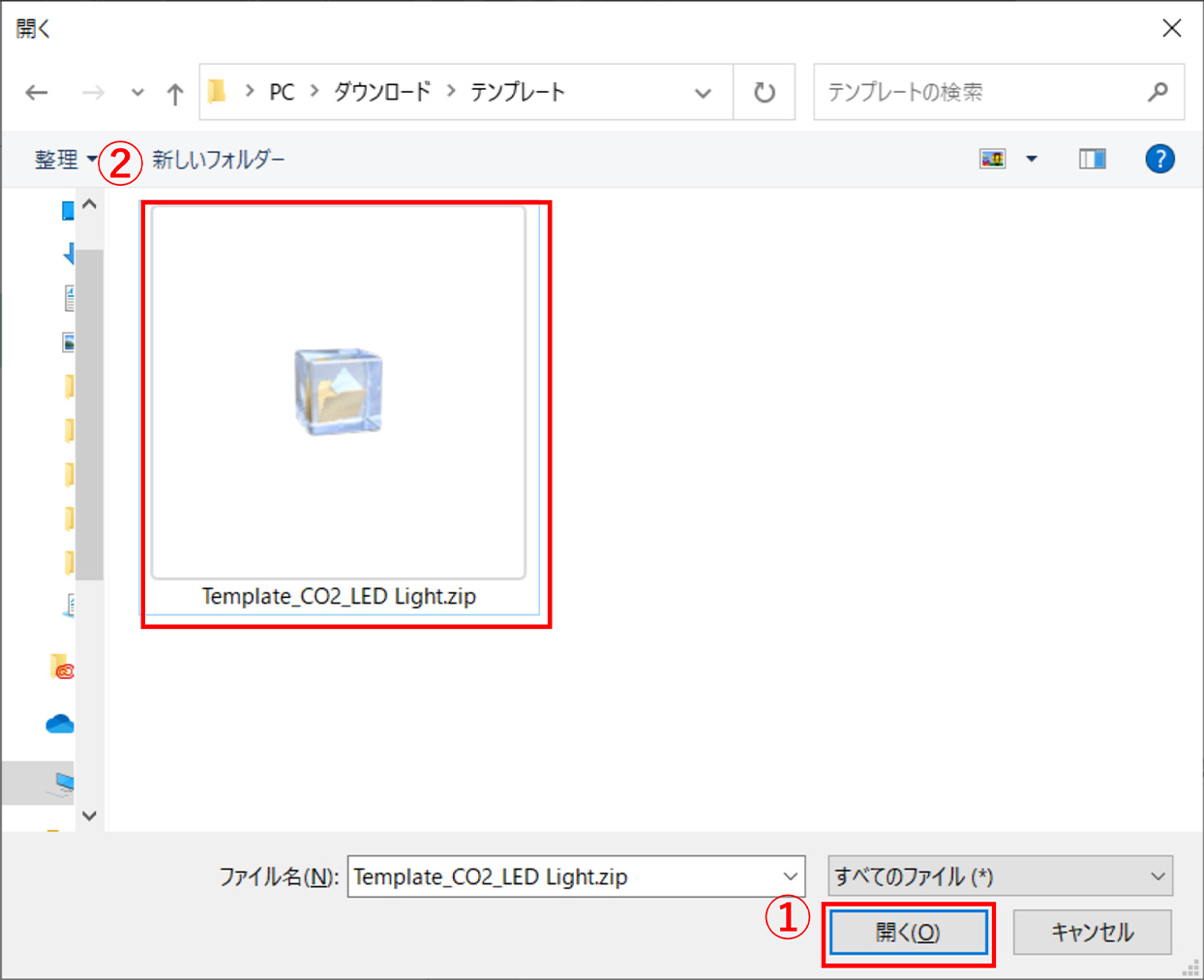
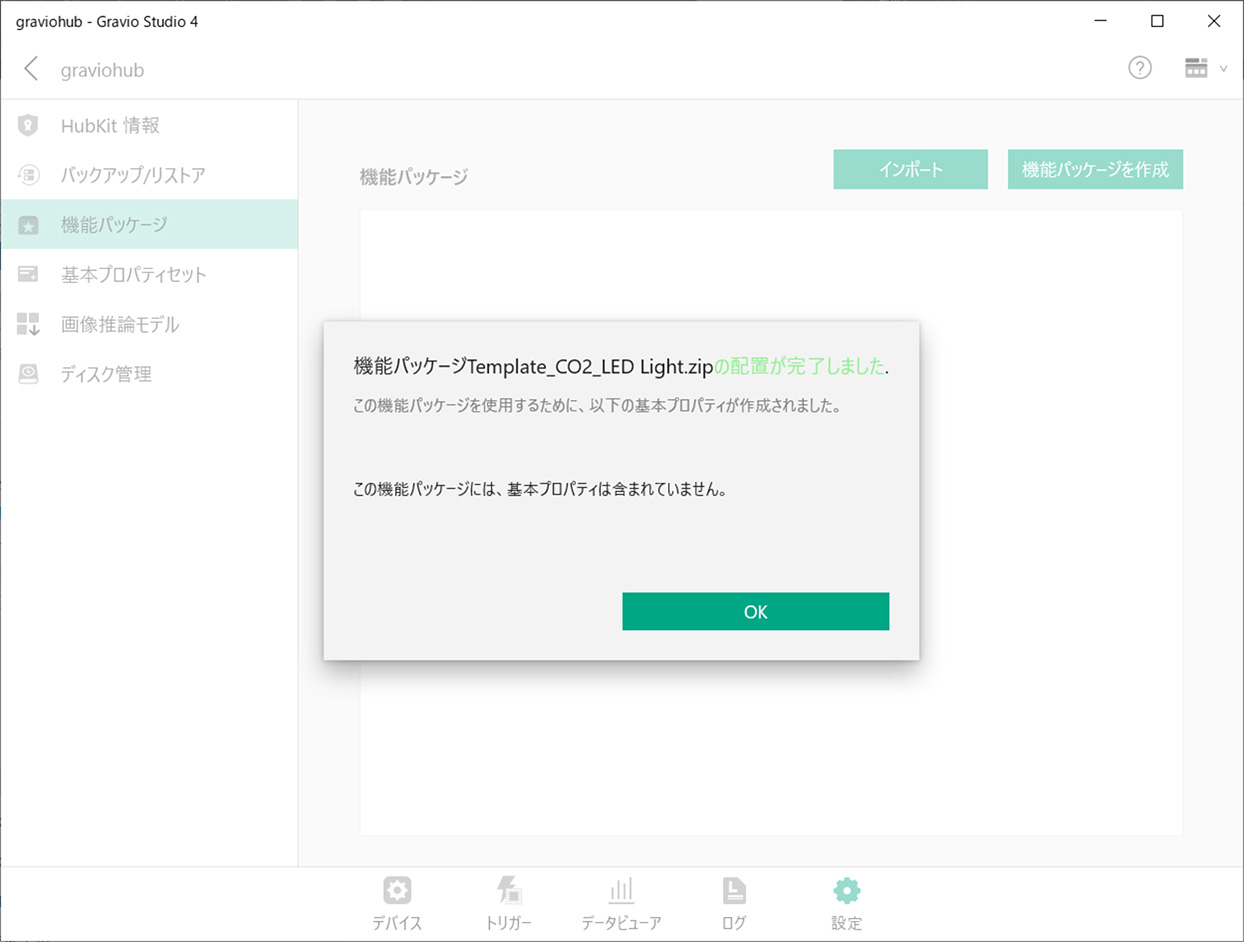
「設定」->「機能パッケージ」のインポートボタンをクリックし、ダウンロードしたテンプレートを選択し、取り込みます。



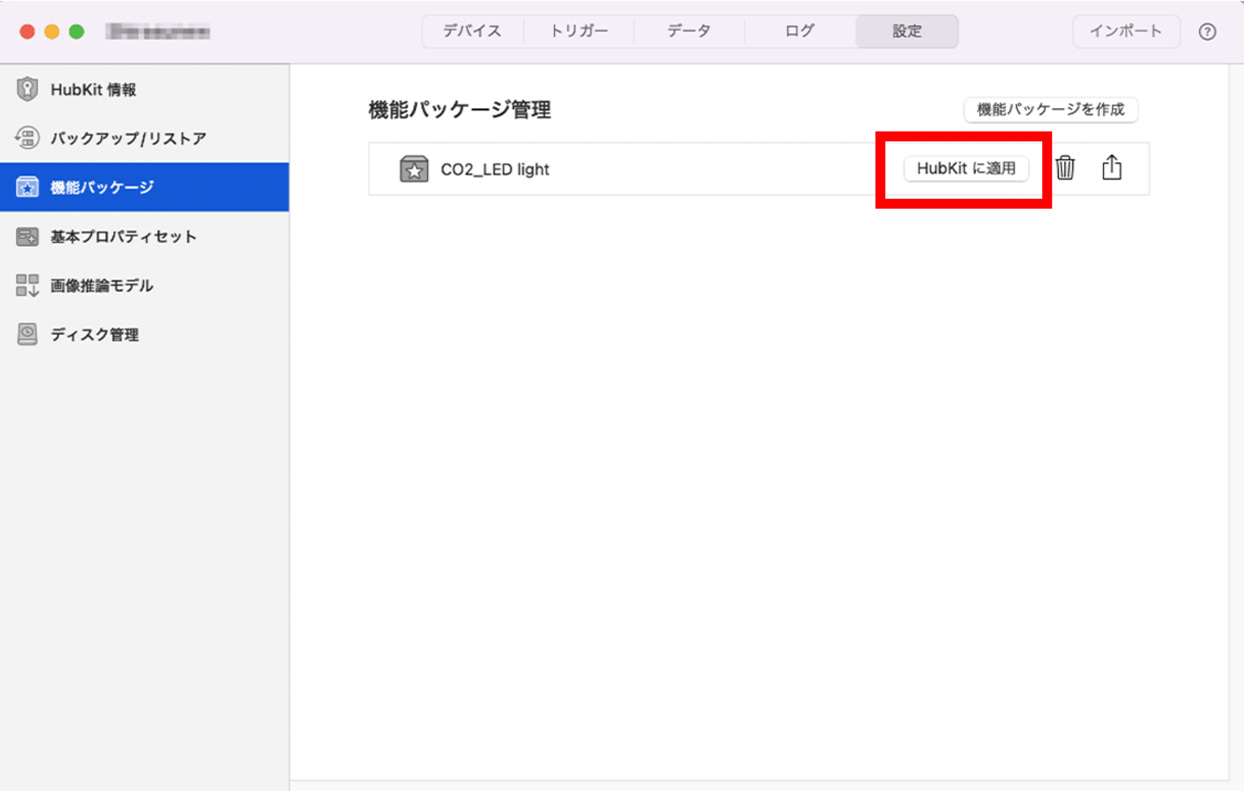
MAC OSを利用されている場合、最後に「Hubkitに適用」のボタンをクリックします。

テンプレートのユーザー設定と手順
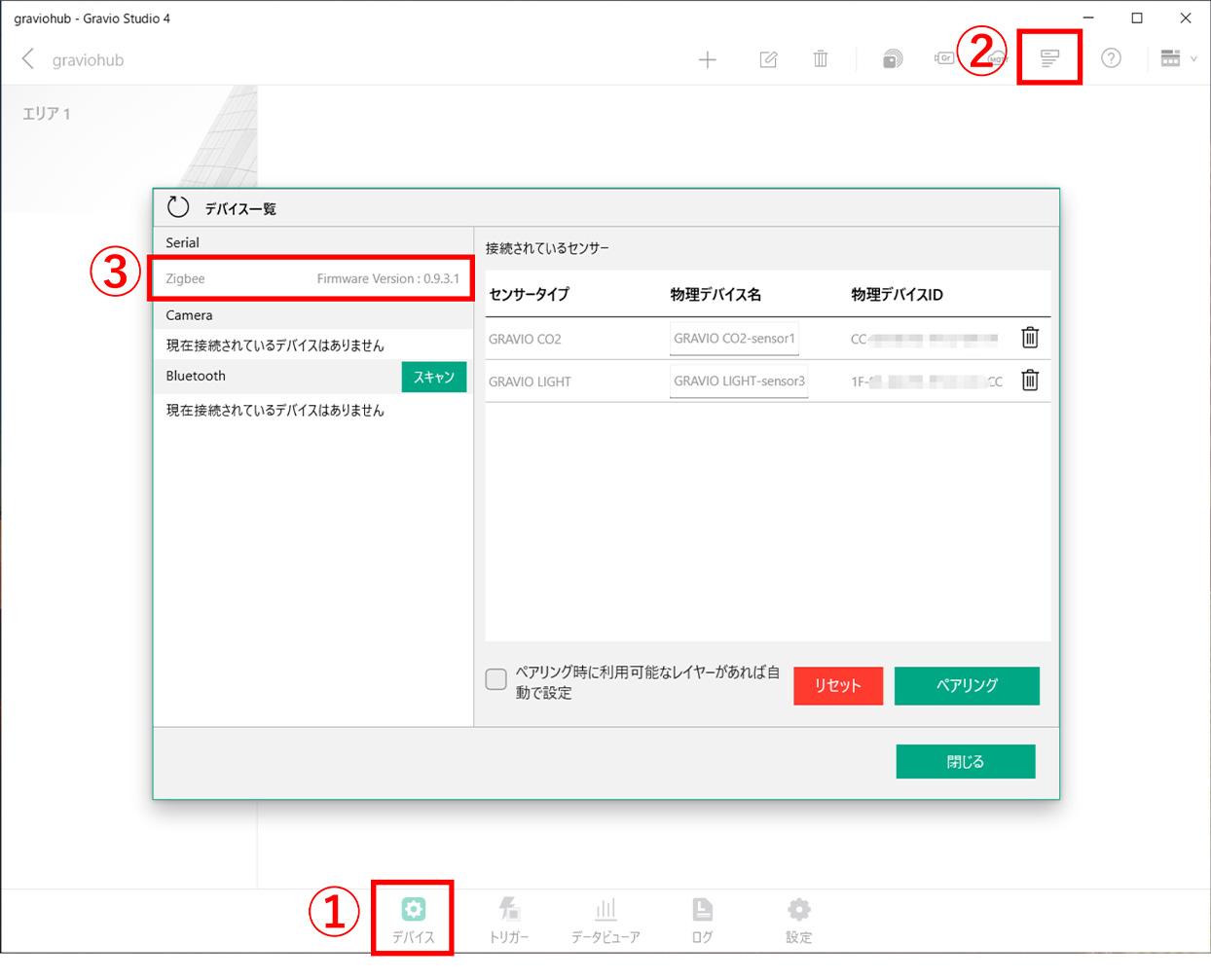
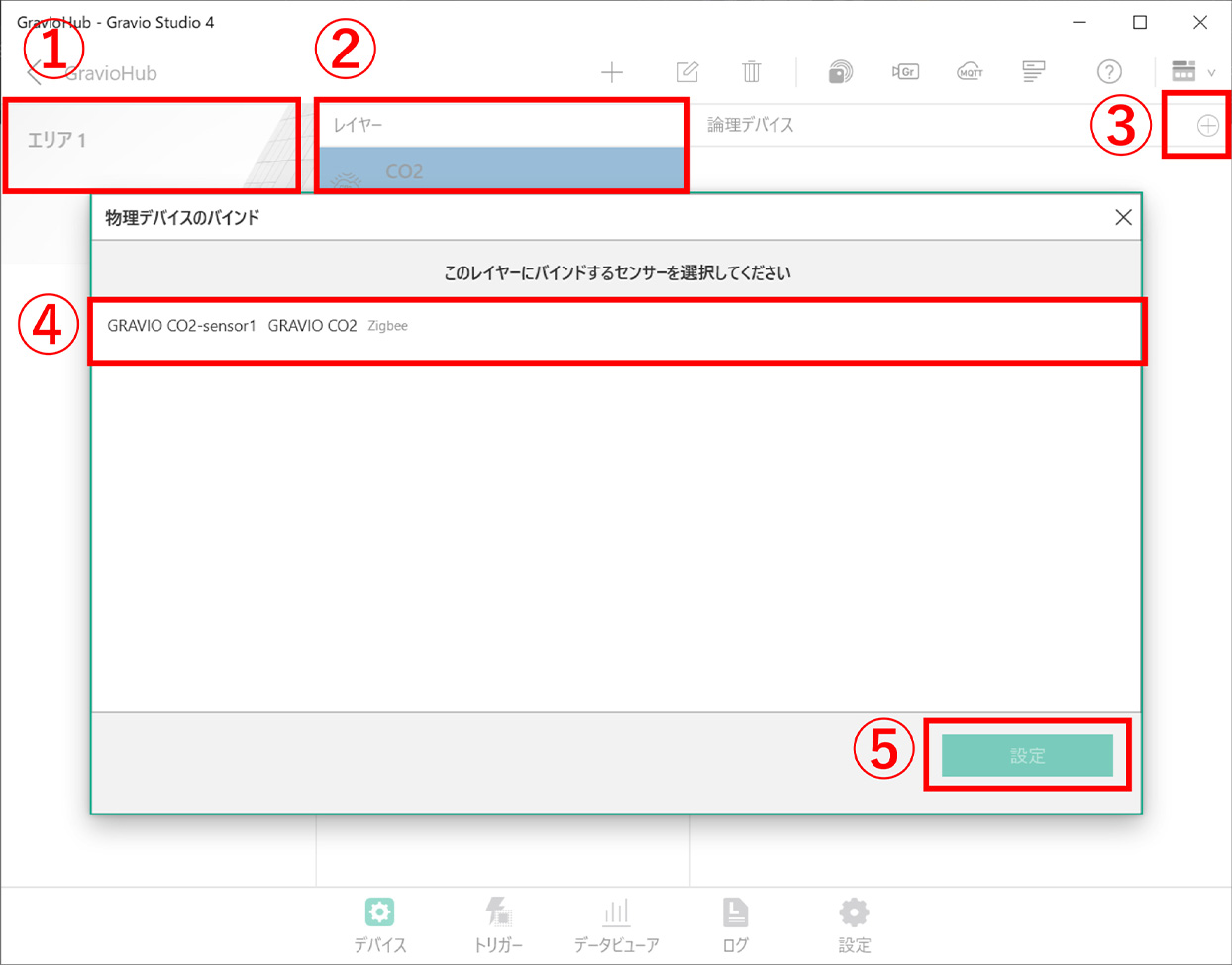
各センサー・デバイスは無線接続であり、接続時に固有のIDをもつため、認証をする必要があります。
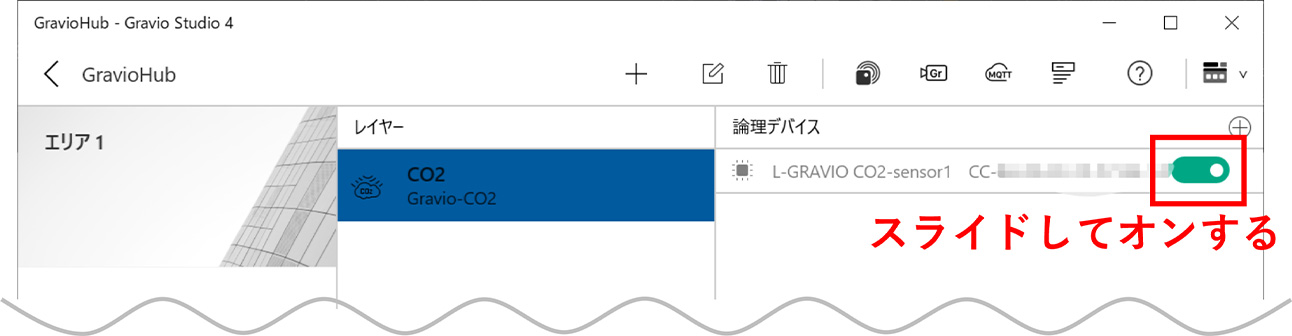
ここではCO2センサー・LEDライトをペアリングします。ペアリング方法はこちらをご確認ください。

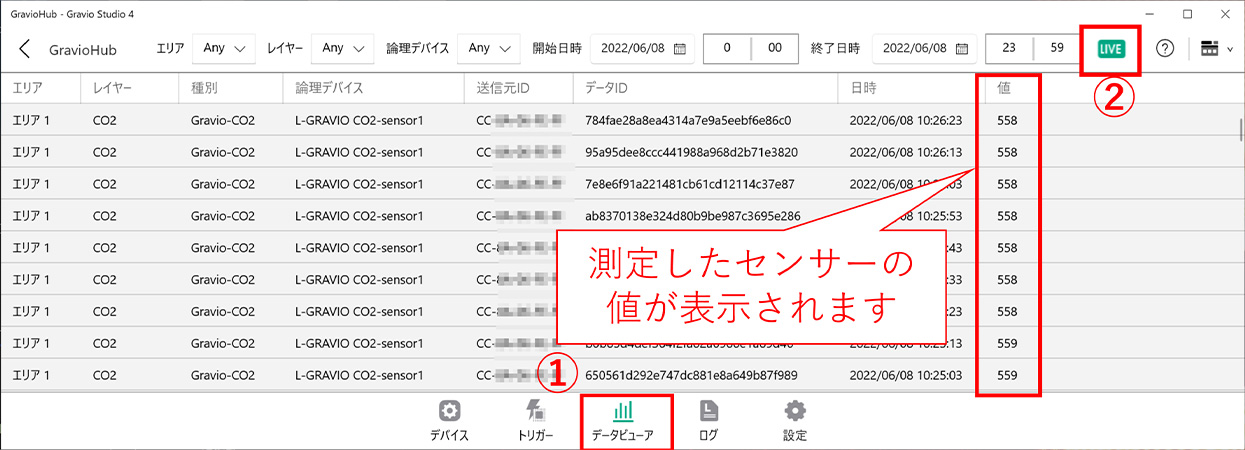
ペアリングしたセンサーのデータが「データビューア」上で受信していることを確認します。



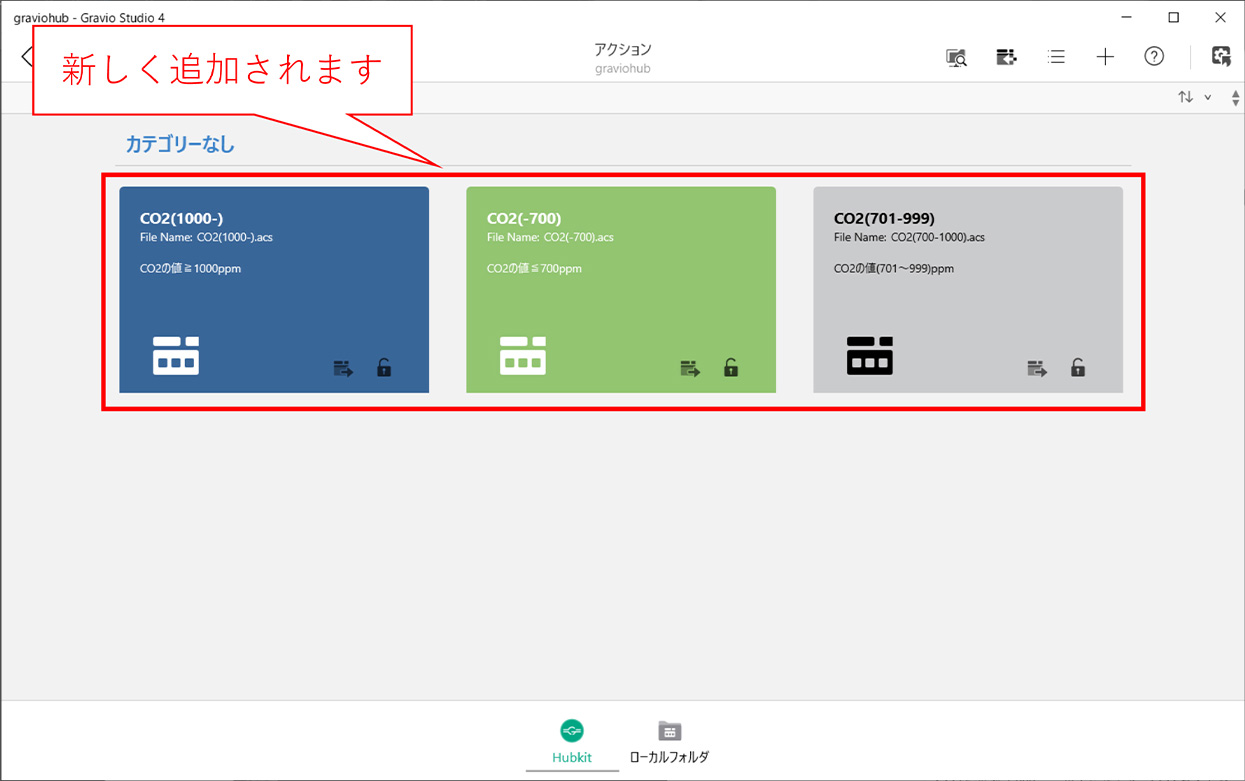
テンプレートを取り込むと、新しいアクションが追加されます。
この3つのアクションが表示機を駆動するための仕組みとなっています。


追加された新しいアクションを開き、下図の通りになっていることを確認します。
今回はこのままで利用可能なため、特に設定することはありません。
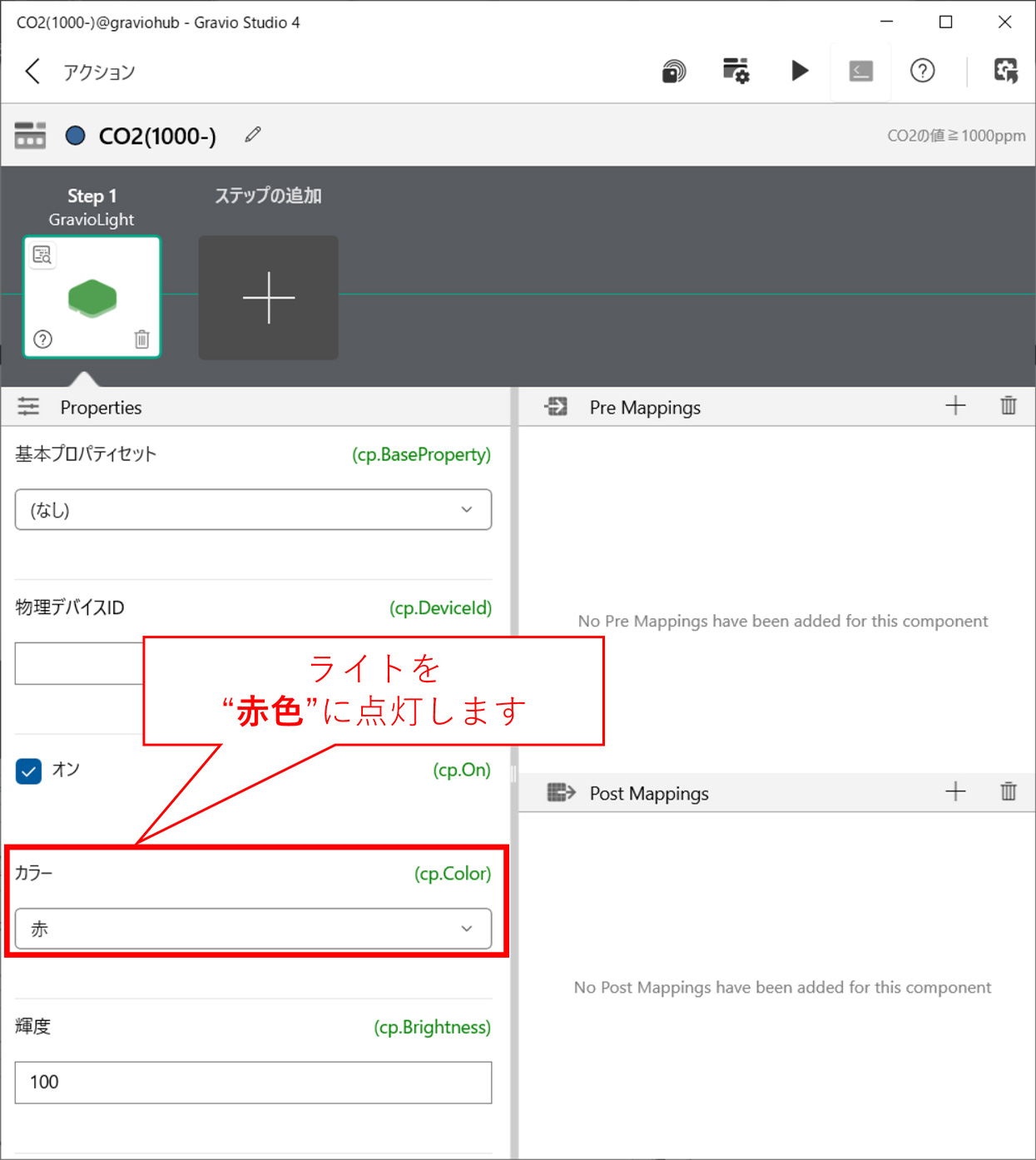
【CO2が1,000ppm以上】の場合、LEDライトを赤色へ点灯します。
このアクションは「赤色に点灯させる」部分を担当します(制御します)。
濃度の1,000ppmの設定は後ほど行います。

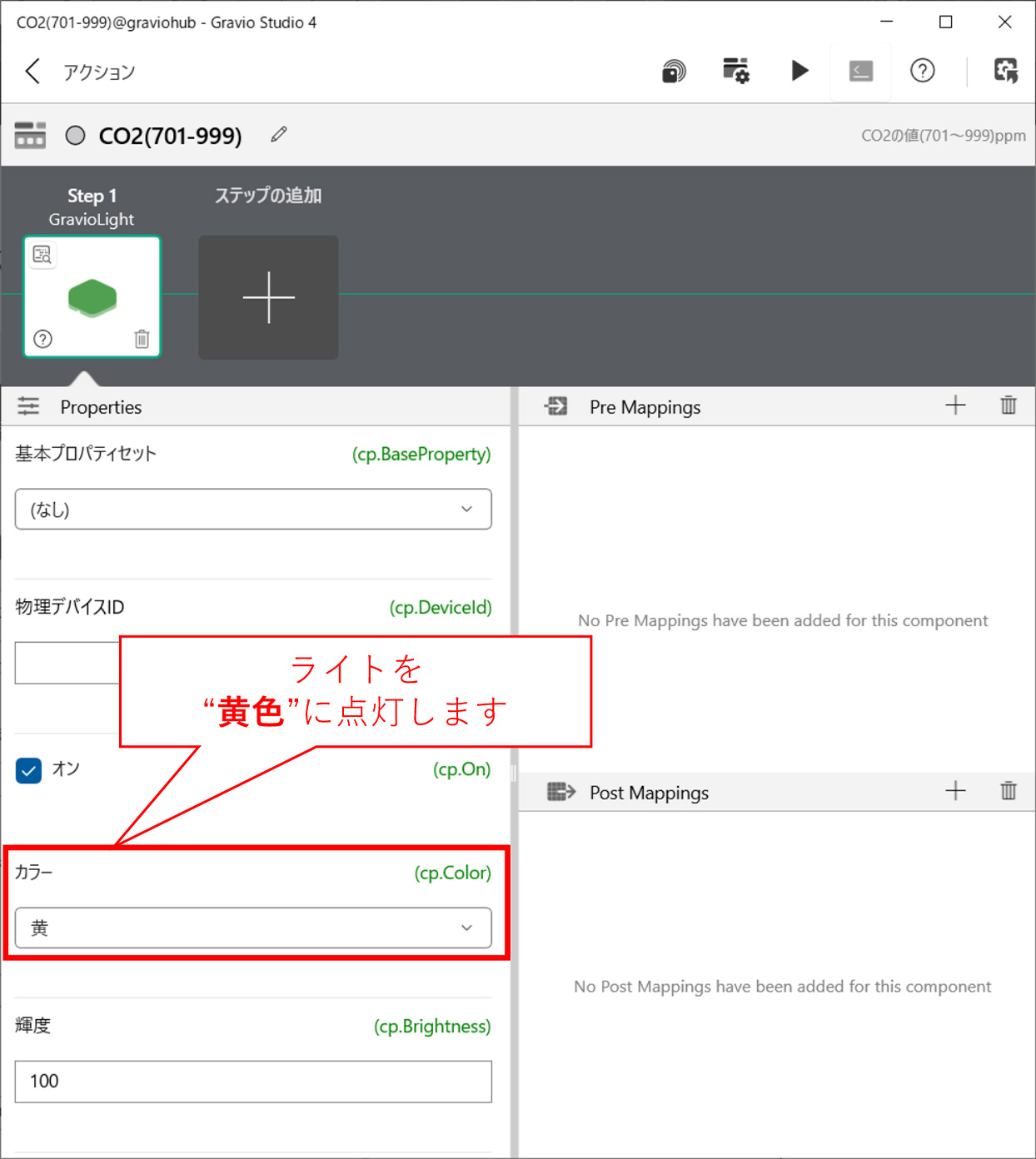
【CO2が701ppm以上、999ppm以下】の場合、LEDライトを黄色へ点灯します。
このアクションは「黄色に点灯させる」部分を担当します(制御します)。
濃度の701ppm以上、999ppm以下の設定は後ほど行います。

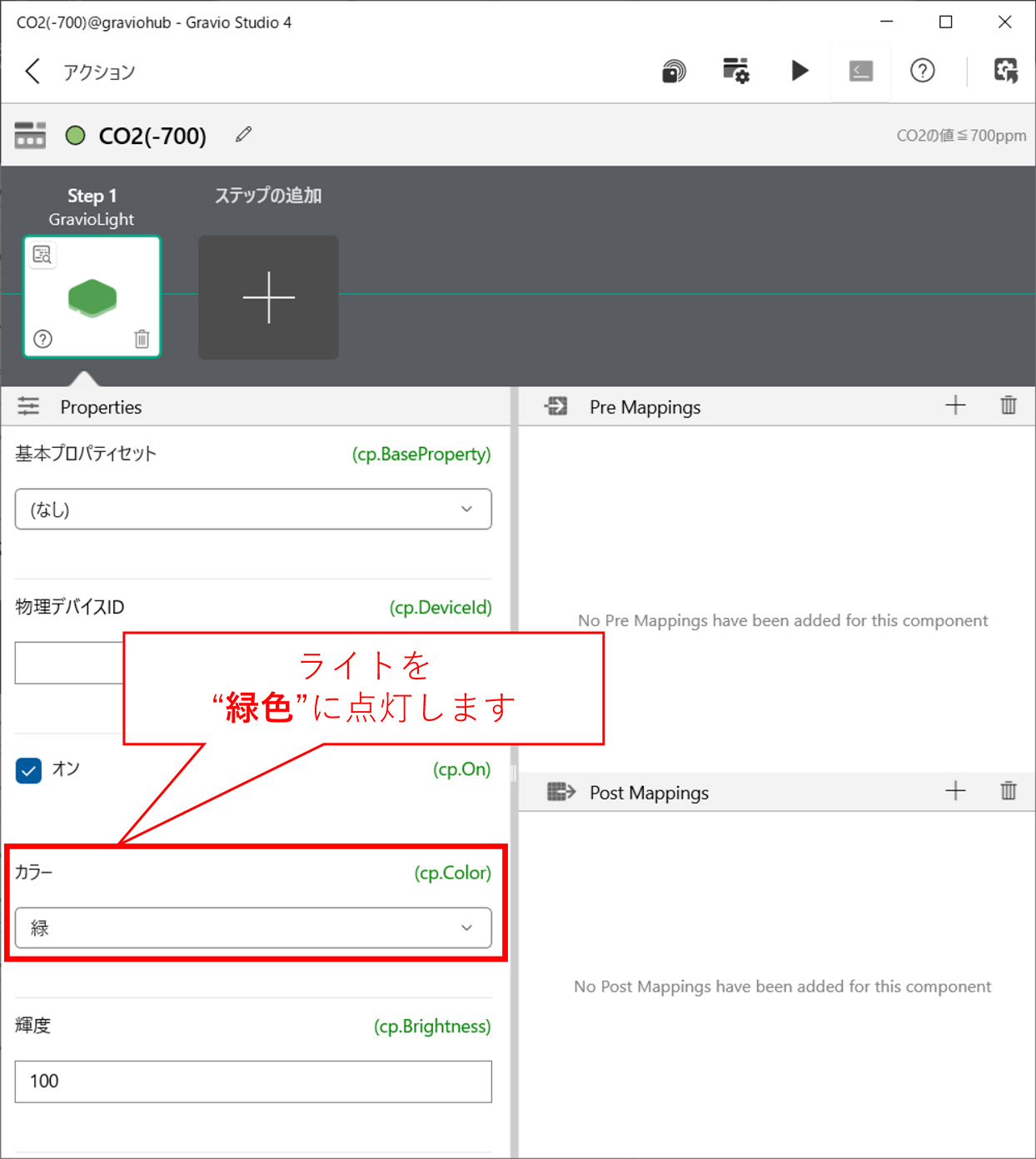
【CO2が700ppm以下】の場合、LEDライトを緑色へ点灯します。
このアクションは「緑色に点灯させる」部分を担当します(制御します)。
濃度の701ppm以下の設定は後ほど行います。

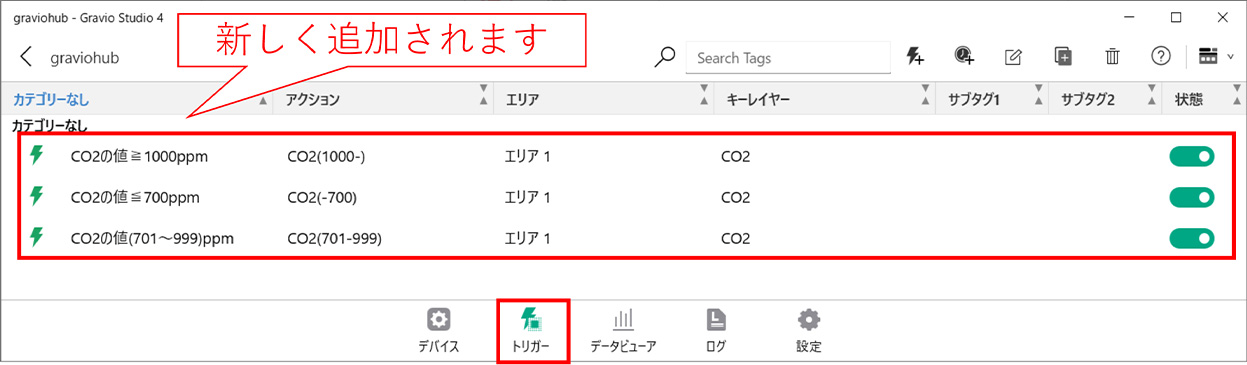
テンプレートを取り込むと、新しいトリガーが追加されます。 この3つのトリガーで、アクションを実行する条件(具体的にはCO2濃度が○○ppmの場合)を設定することができます。 追加された新しいトリガーを開き、下図の通りになっていることを確認します。

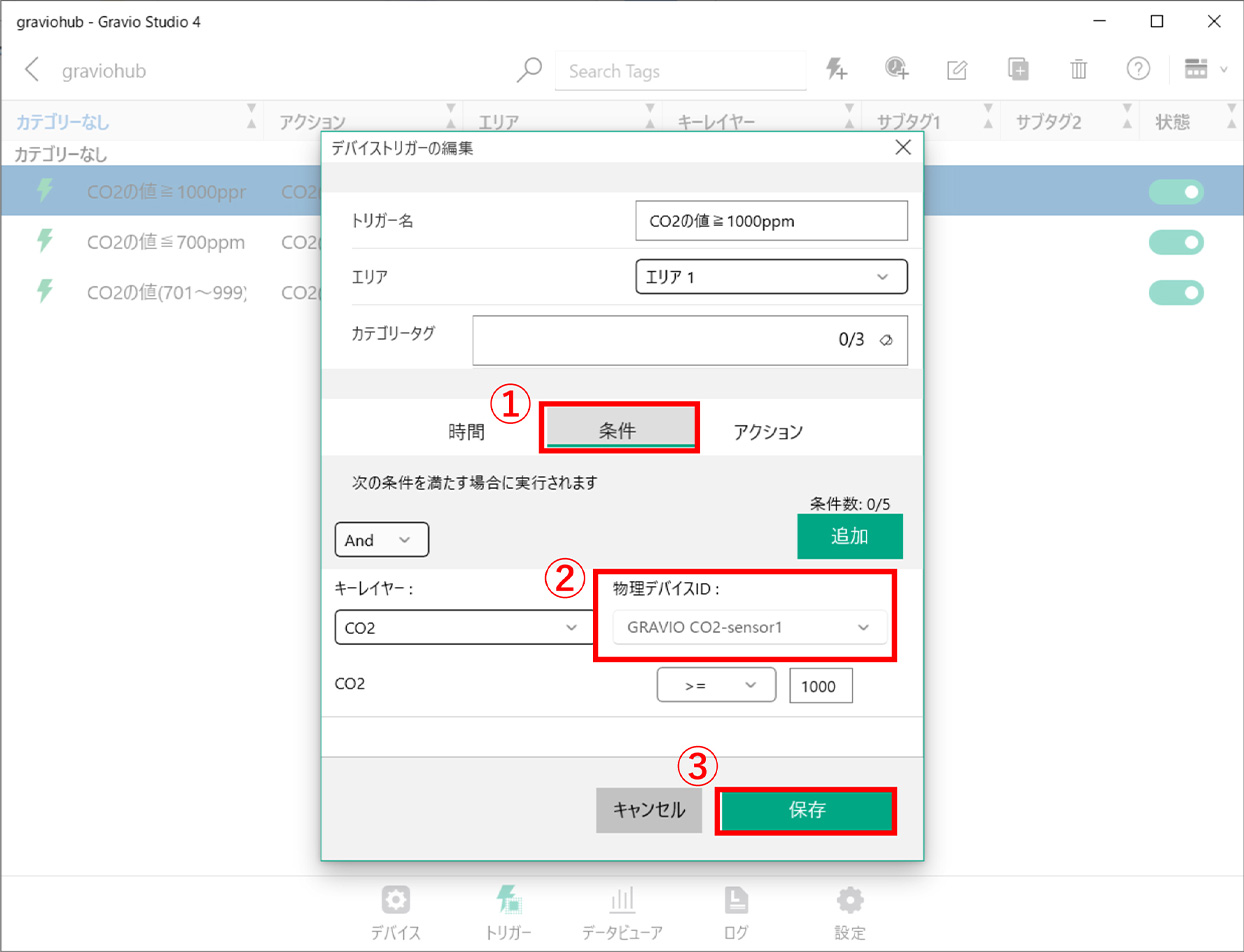
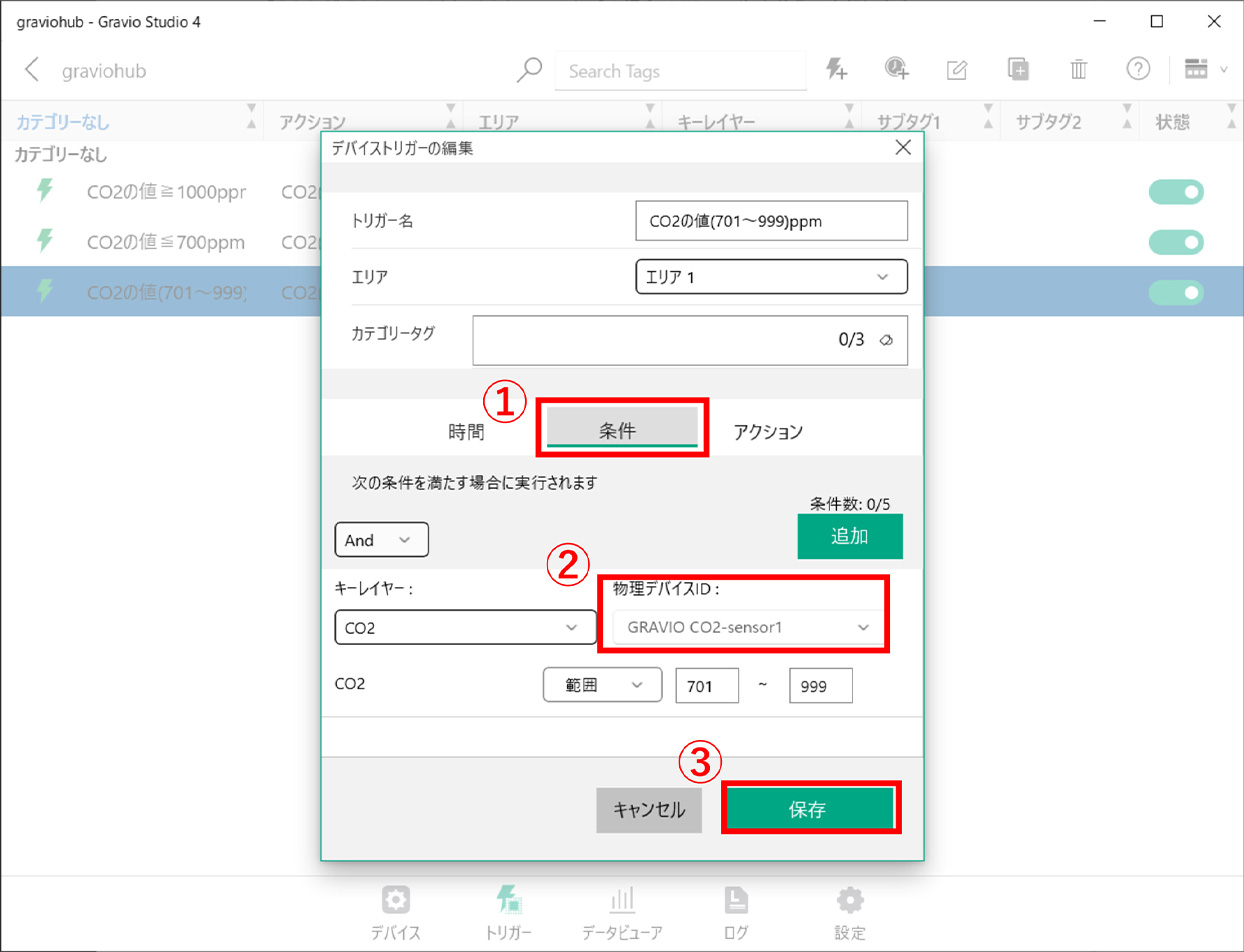
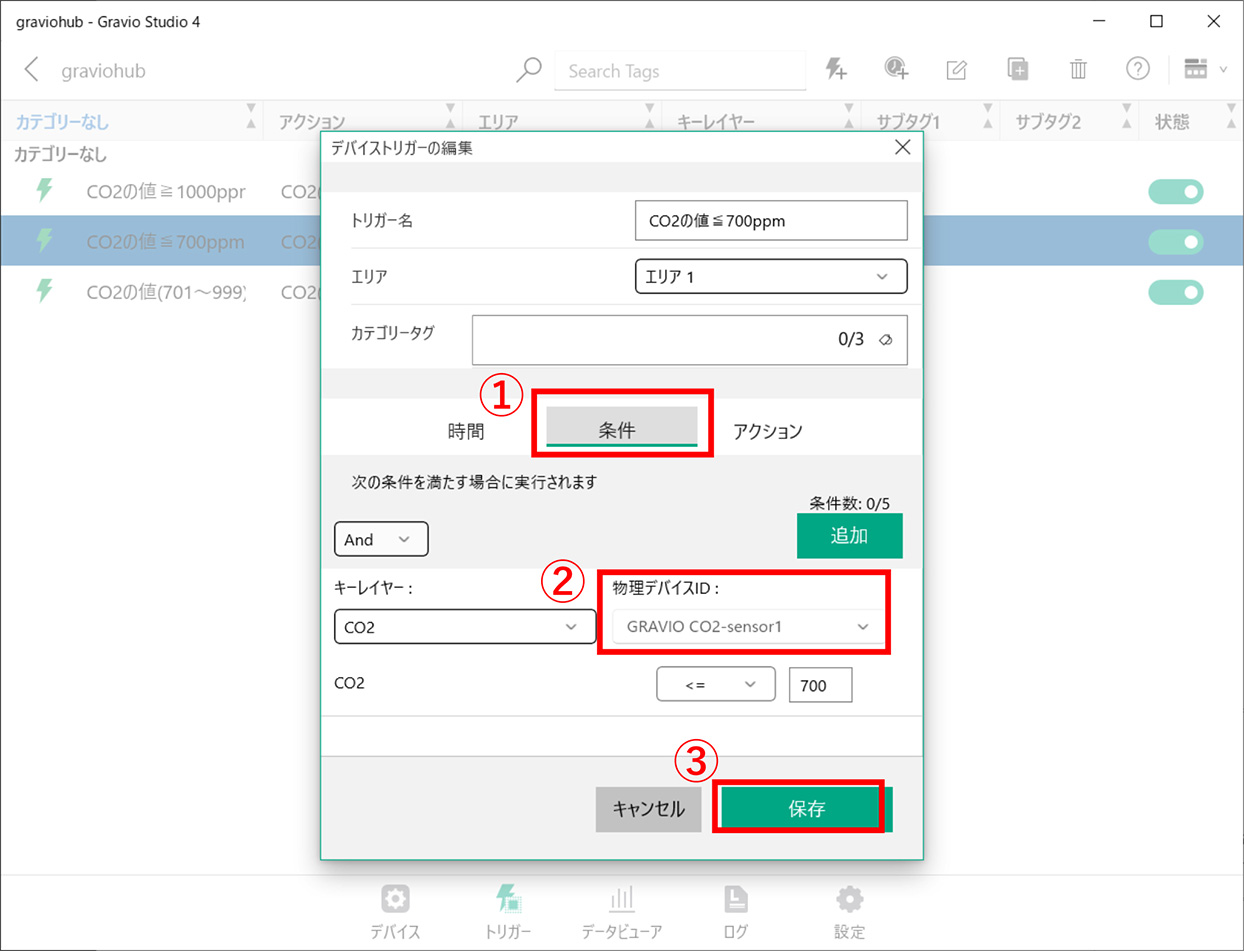
設定にはペアリング済のセンサーを指定する(データの元を決める)必要があります。そこでそれぞれのトリガーの「条件」タブを開き、「物理デバイスID」でペアリングしたセンサーを選択します。
【CO2が1,000ppm以上】の場合、LEDライトを赤色へ点灯する「アクション」を実行します。

【CO2が701ppm以上、999ppm以下】の場合、LEDライトを黄色へ点灯する「アクション」を実行します。

【CO2が700ppm以下】場合、LEDライトを緑色へ点灯する「アクション」を実行します。

今後、リアルタイムのCO2の値に応じてLEDライトの点灯色が変更するようになります。

以上で完成です、お疲れ様でした。



