- Gravio Hub、もしくはGravio HubKitインストール済のPC(Win/Mac)
- Gravio CO2センサー
- インターネット接続環境(Teamsへの通知およびテンプレートダウンロードに必要)
- 設定用PC(Win/Mac)
- PC(Win/Mac)、スマートフォン、タブレット(Teamsアプリインストール済)
適切な換気で「生産性向上」を実現! 空間のCO2濃度をMicrosoft Teamsへメッセージ通知
事前準備
外部サービスTeamsを使うための設定を行っていきます。
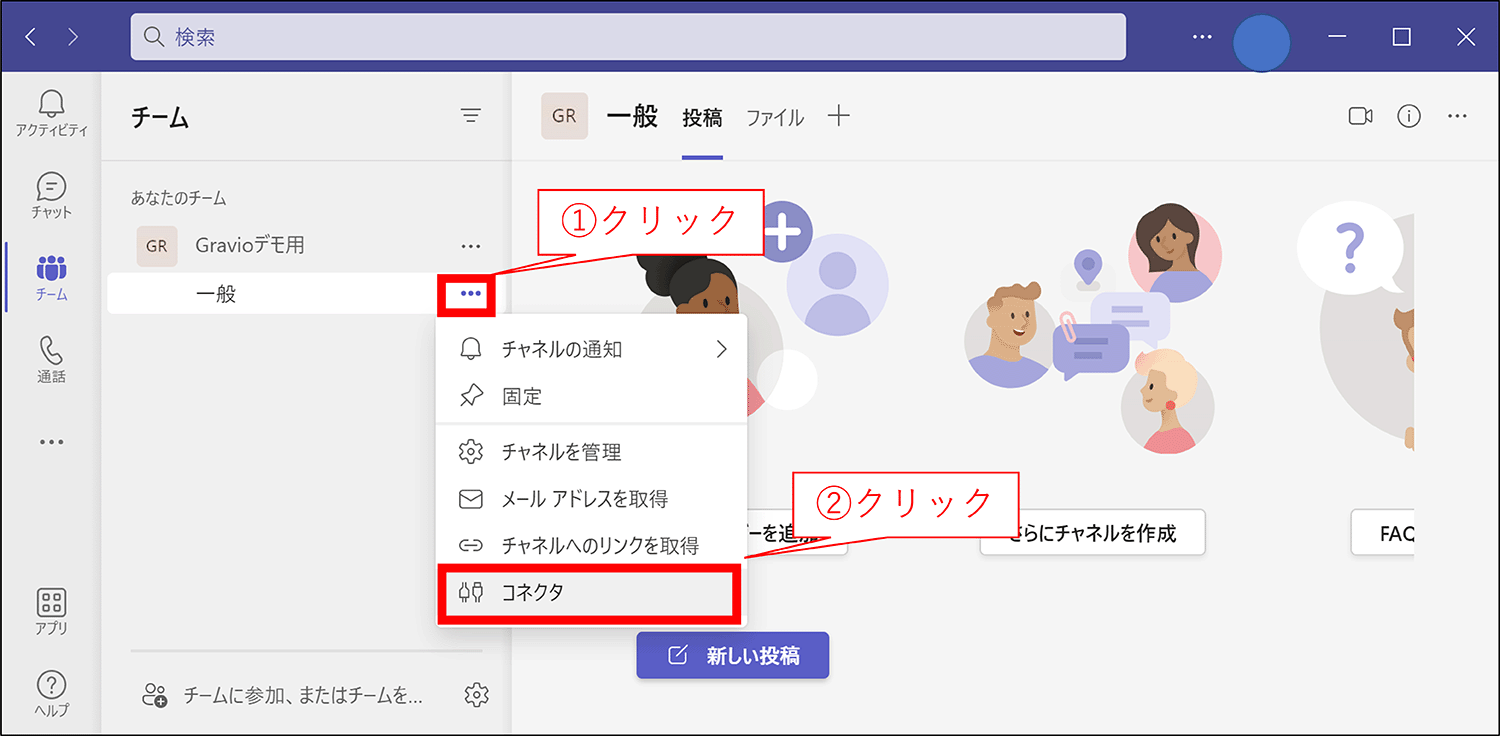
まずTeamsのアプリケーションを開き、「チーム」タブを開きます。
Gravioからのメッセージ送付先となるチャネルを選択後、「・・・」のメニューボタンを選び「コネクタ」を選びます。

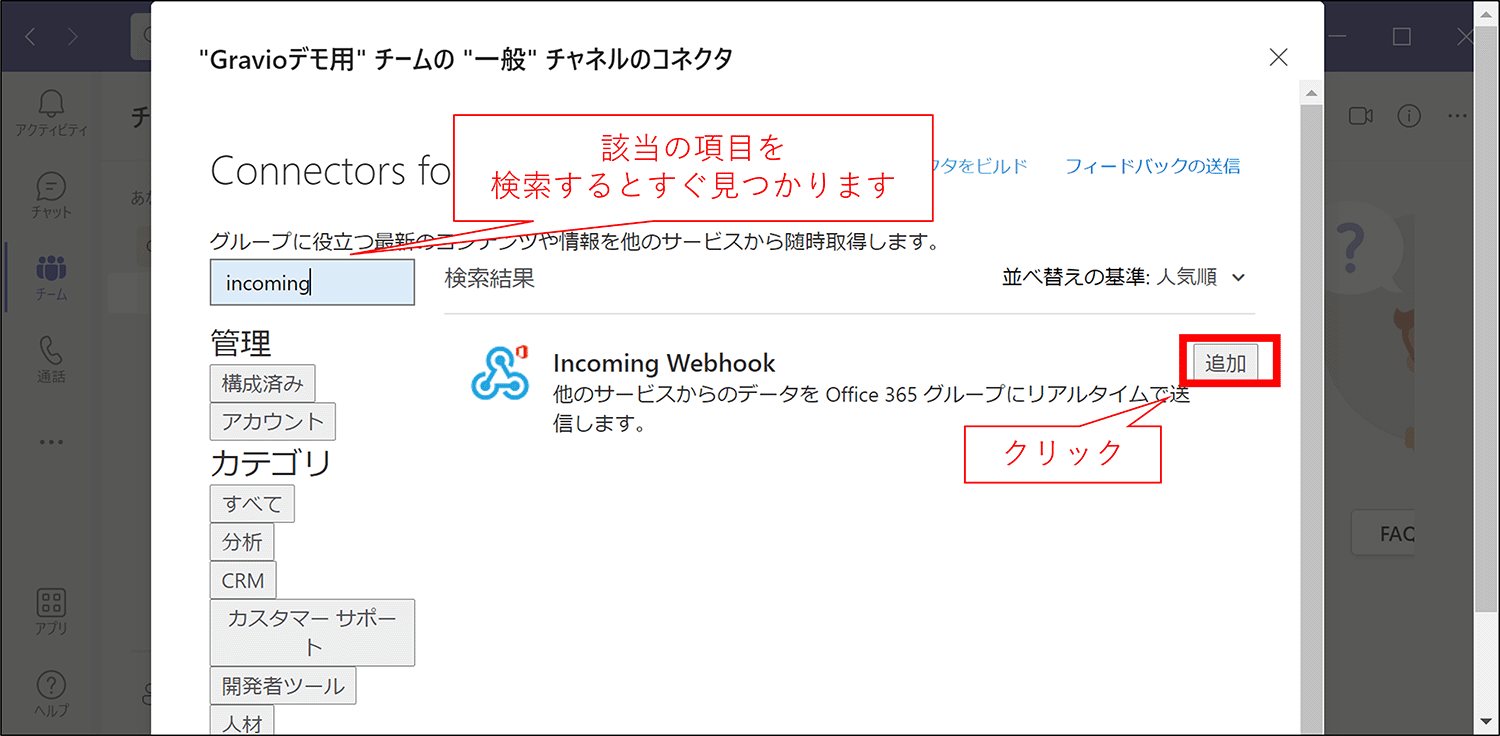
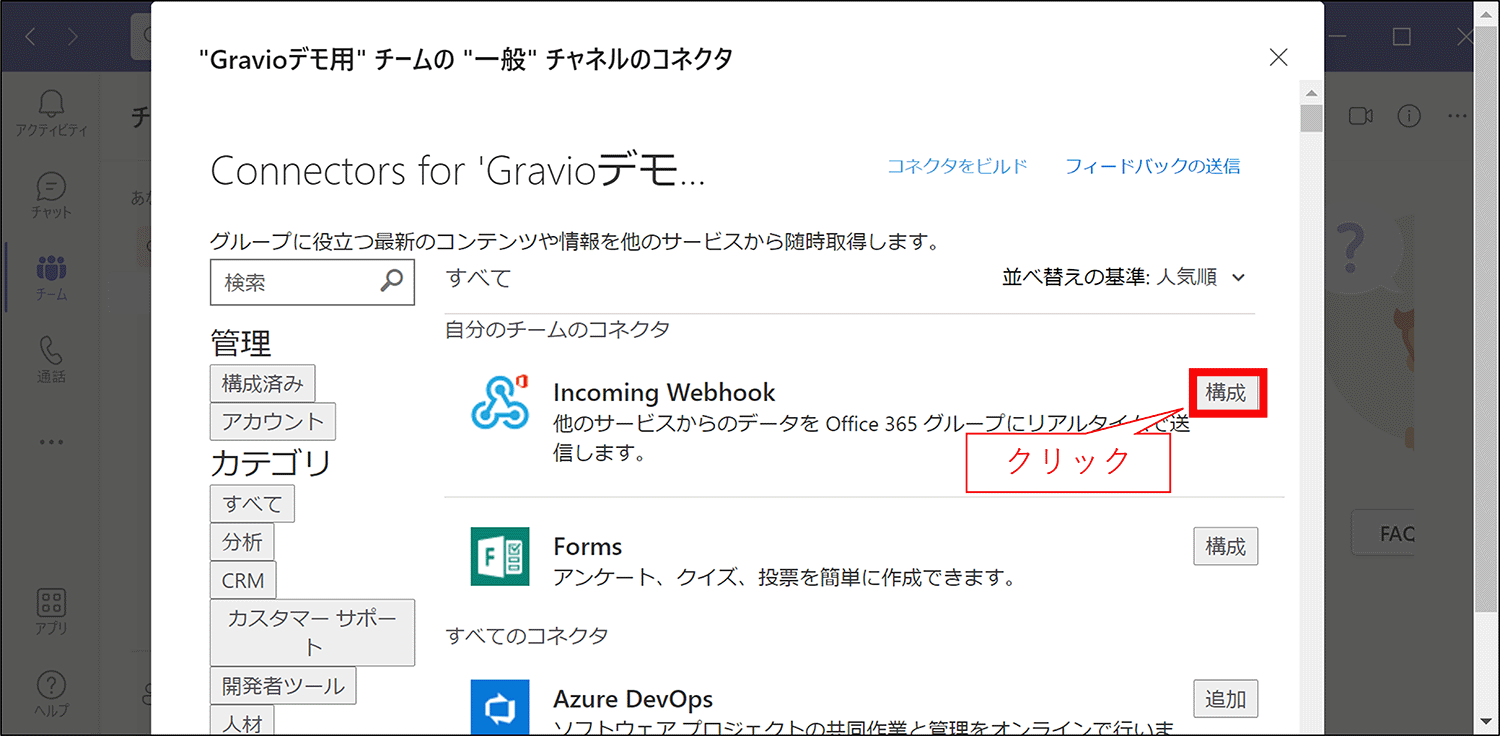
コネクタ選択の画面が開きます。
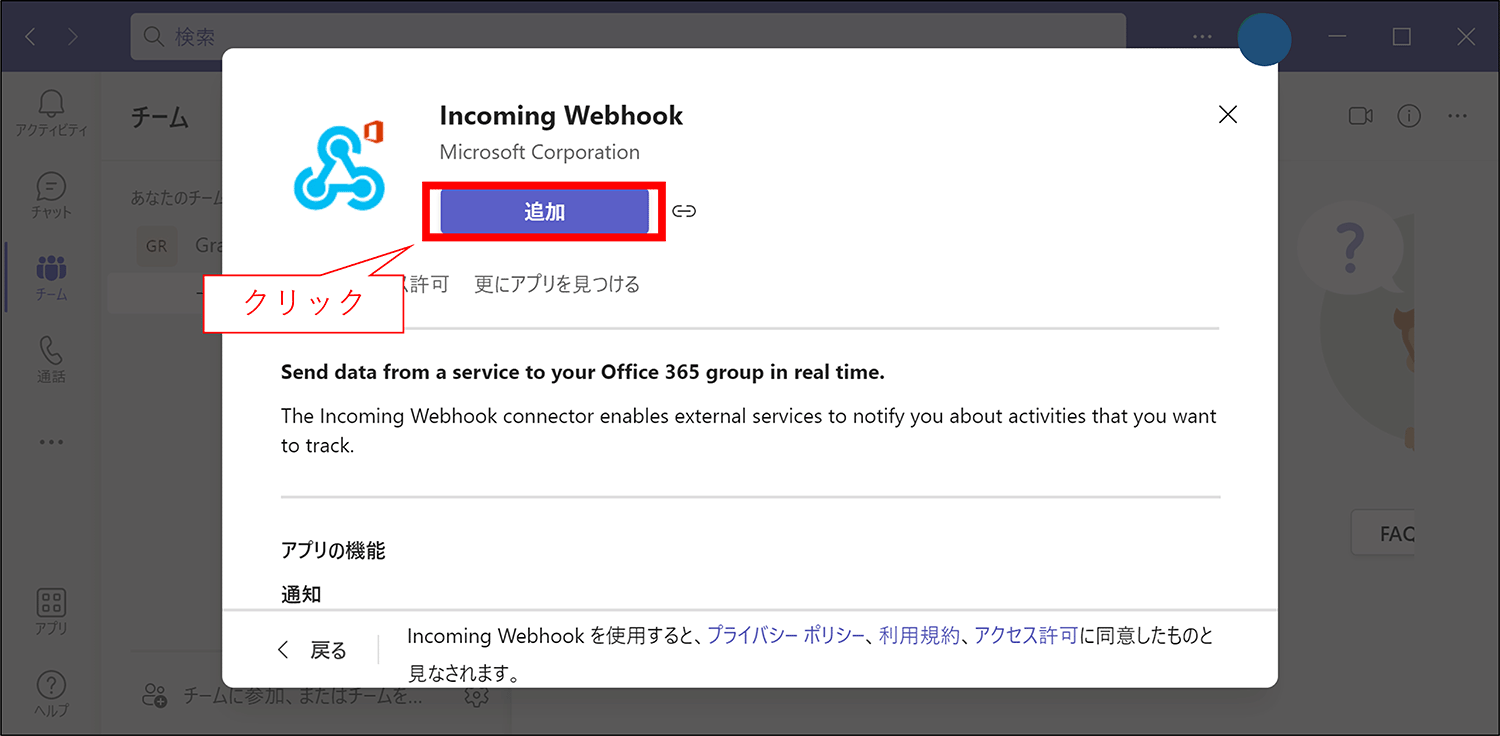
そこで、「Incoming Webhook」という項目の追加を行います。


追加したコネクタの構成を設定します。
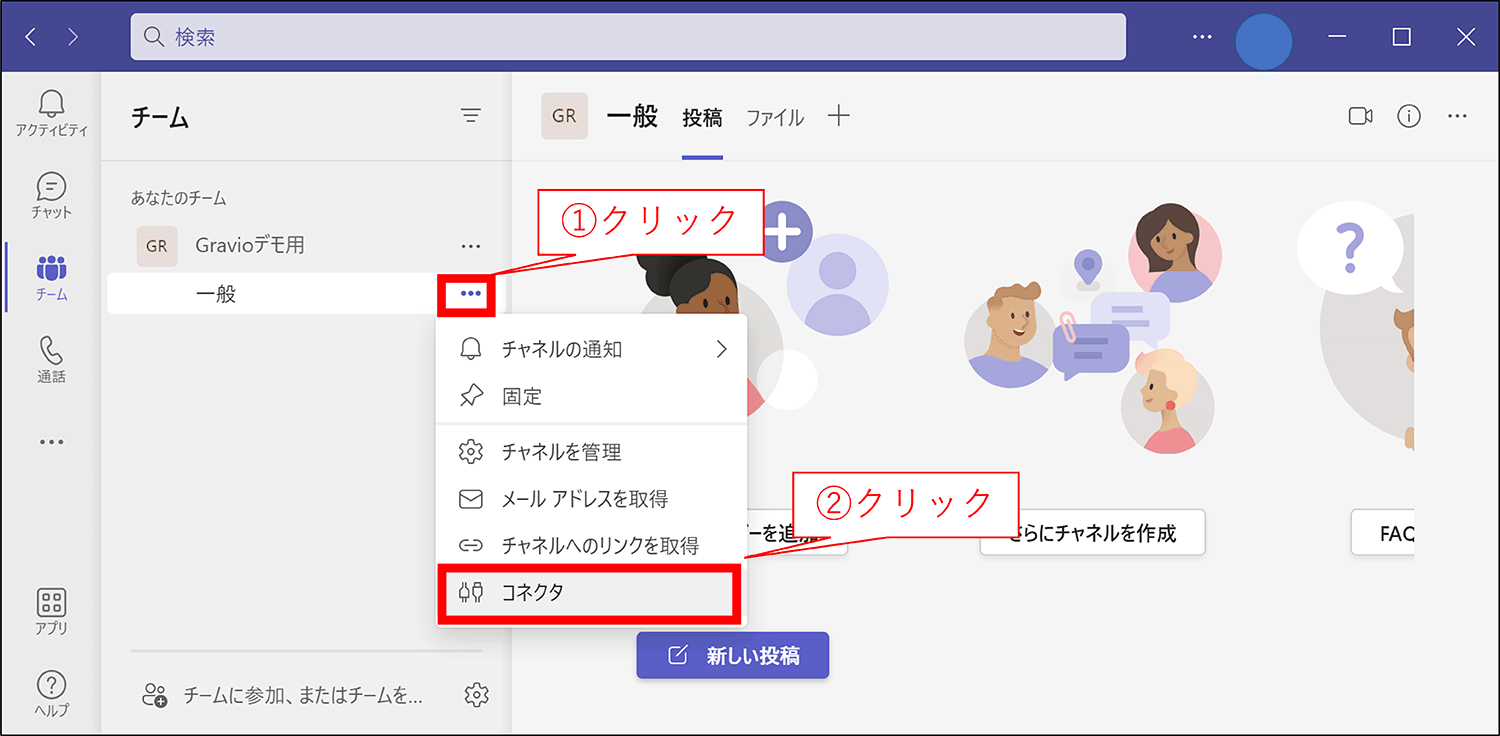
先程と同様に、送付先となるチャネルのコネクタをクリックします。

「Incoming Webhook」の「構成」をクリックします。

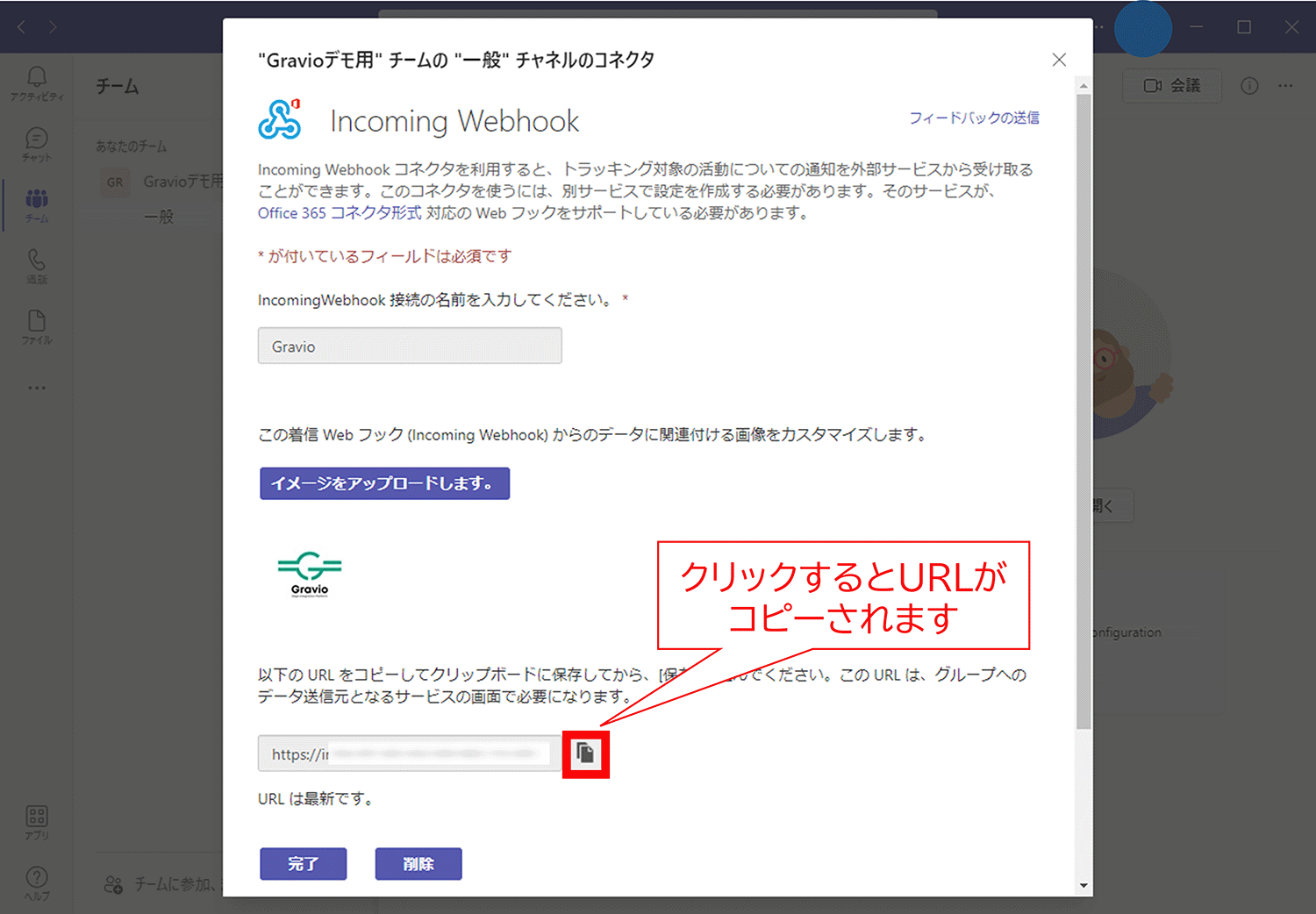
「Incoming Webhook」の設定を変更します。
Gravioからのメッセージ送付用の名前を追加後、「作成」をクリックします。
※メッセージ送付のアイコンを変更したい場合は、「イメージをアップロードします」より任意の画像をアップロードします。

作成後、URLが表示されます。こちらをコピーしてください。
メモ帳などのアプリにも転記しておくと後で設定するときにも確実です。

以上で、Teams側の設定は完了です。
続いてはGravio HubKitでの設定です。
テンプレートのダウンロードと取り込み手順
1. テンプレートのダウンロード

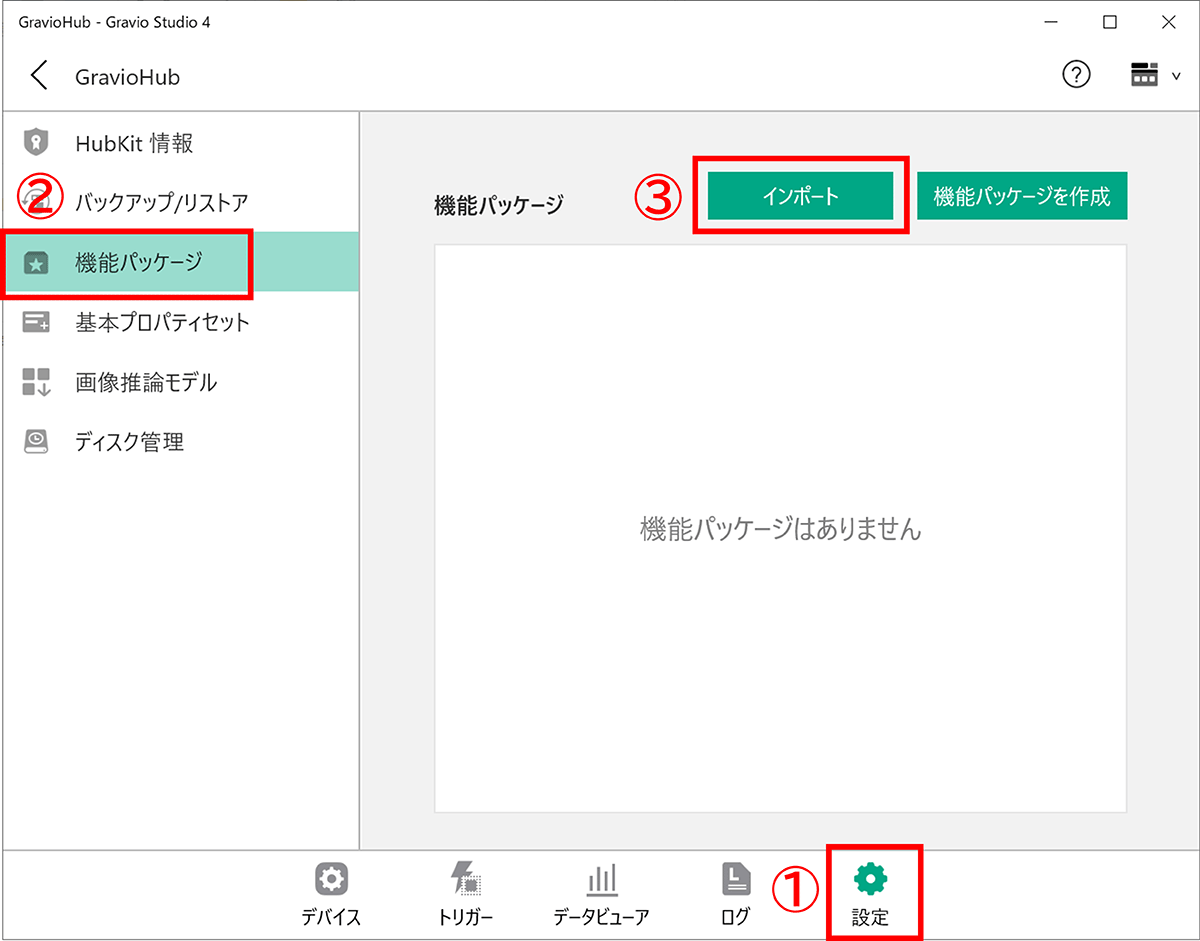
Gravio StudioにログインしGravio HubKitをクリックします。
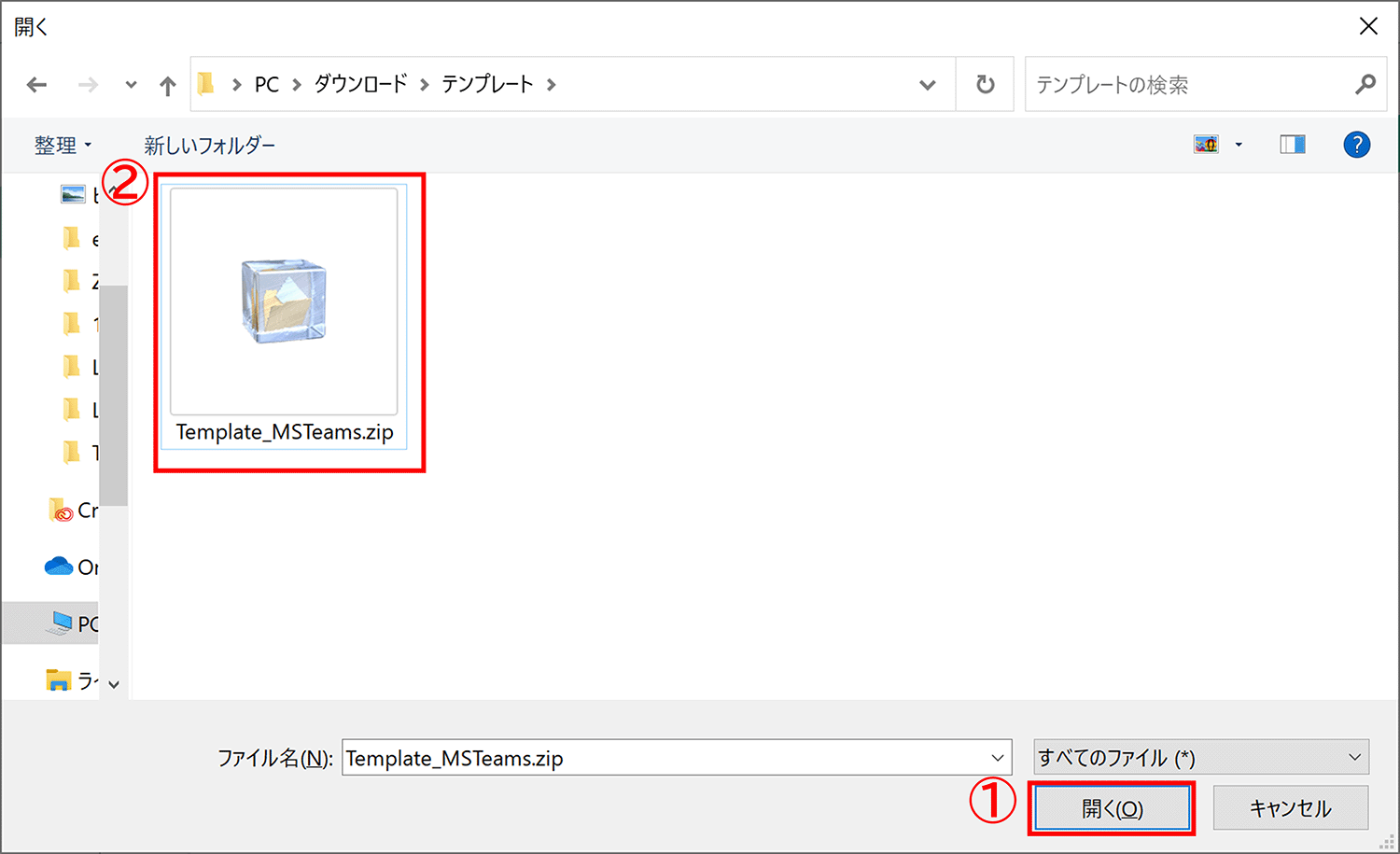
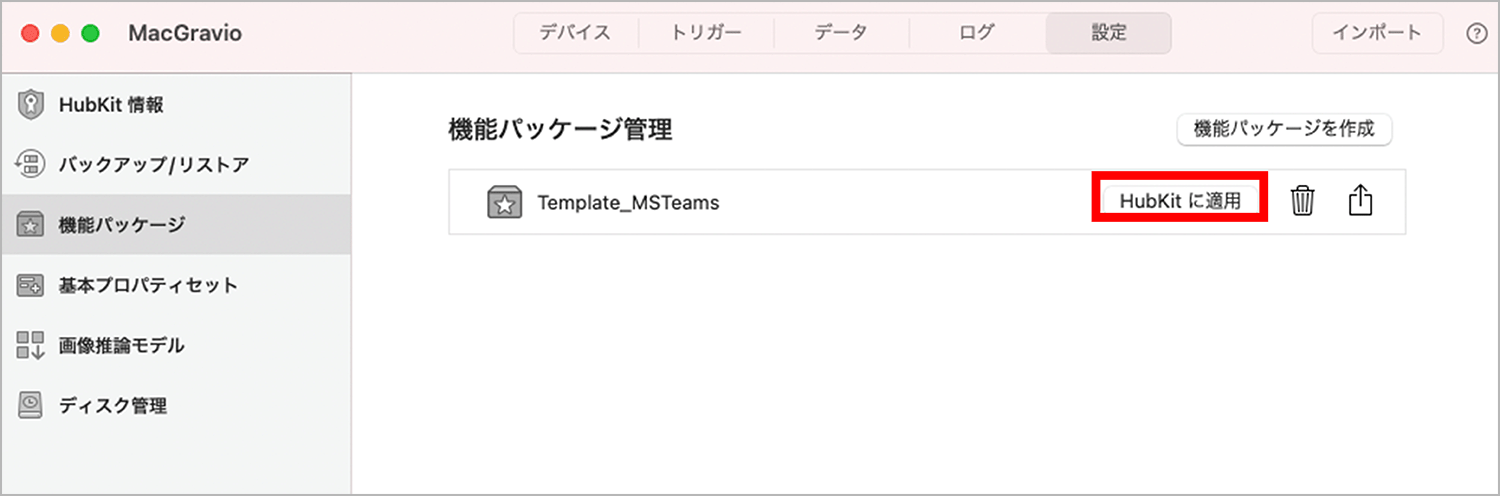
「設定」->「機能パッケージ」のインポートボタンをクリックし、ダウンロードしたテンプレートを選択し、取り込みます。



macOSを利用されている場合、最後に「HubKitに適用」のボタンをクリックします。

テンプレートのユーザー設定と手順
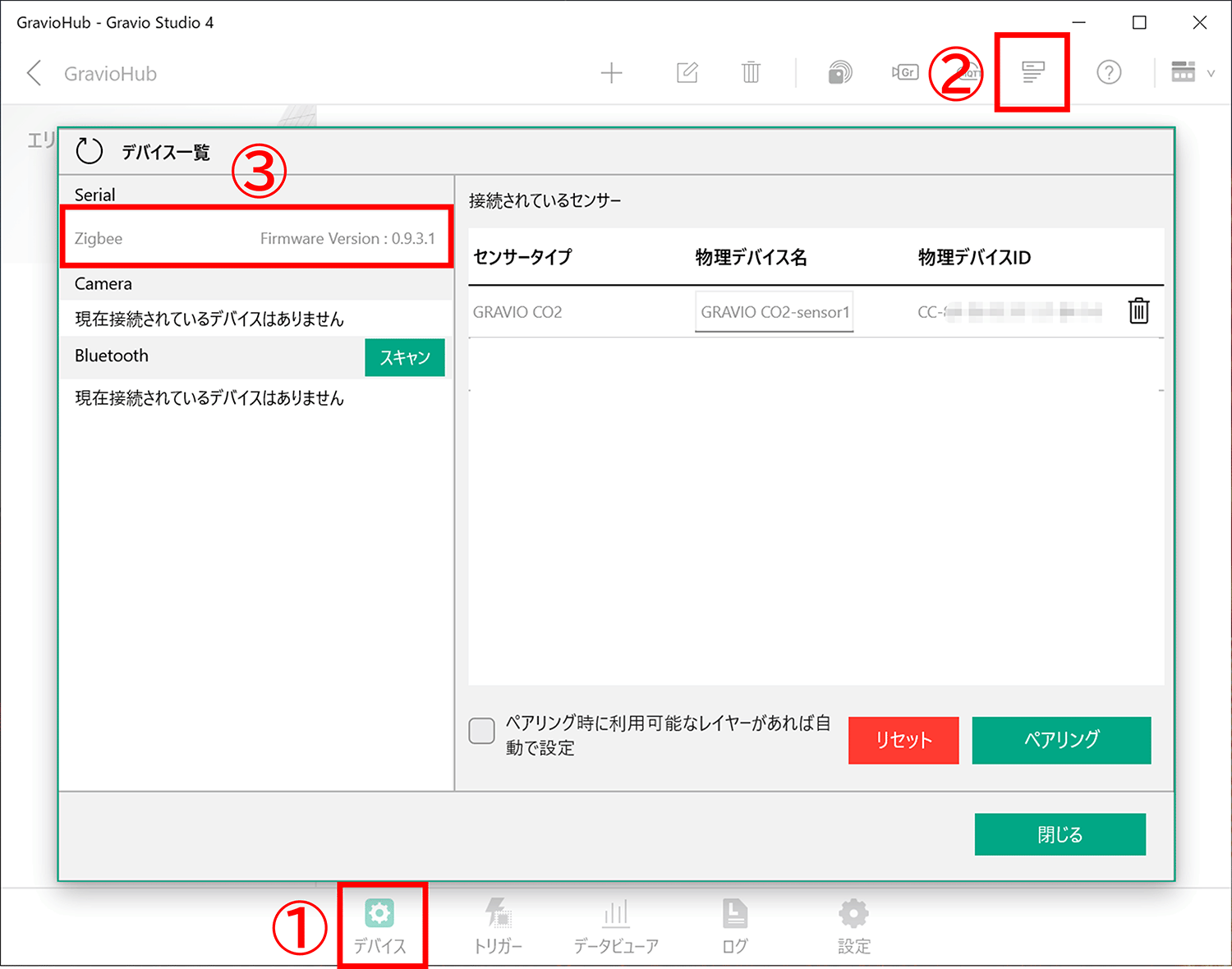
センサーは無線接続であり、接続時に固有のIDをもつため、認証をする必要があります。
ここではCO2センサーをペアリングします。ペアリング方法はこちらをご確認ください。

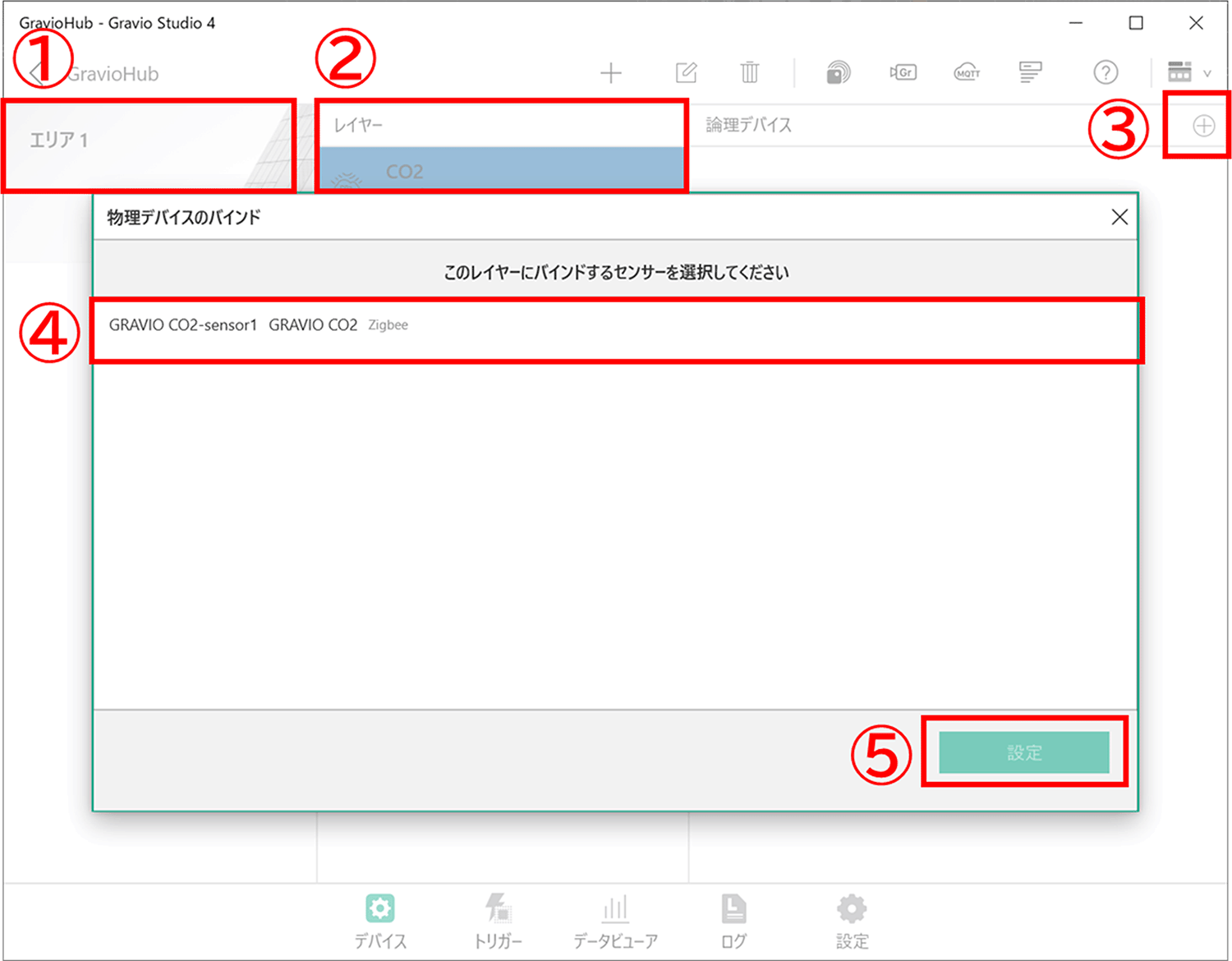
このテンプレートを取り込むと、新しいエリアとレイヤーが追加されます。
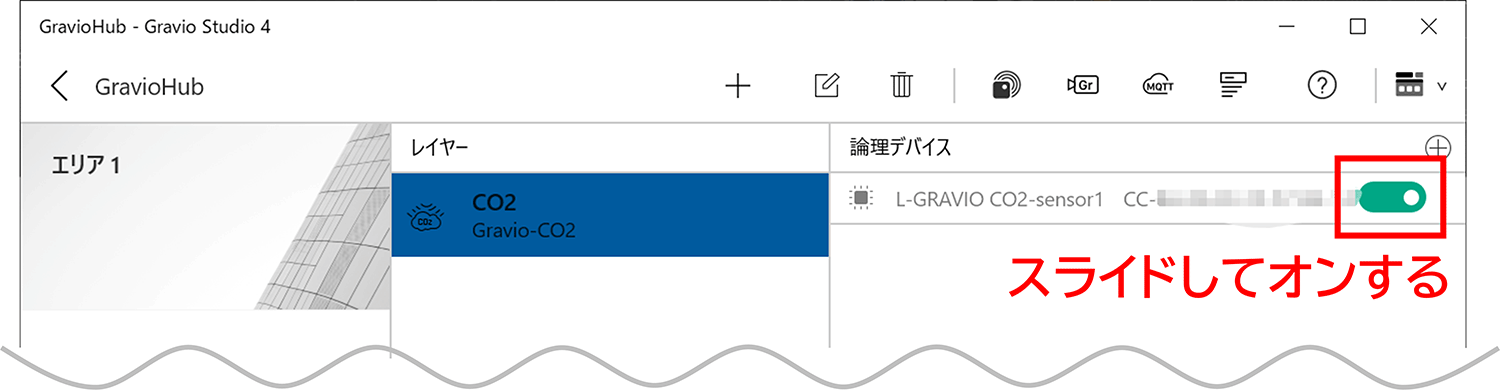
追加されたエリア、レイヤーの順にクリックし、ペアリングしたセンサーを設定します。
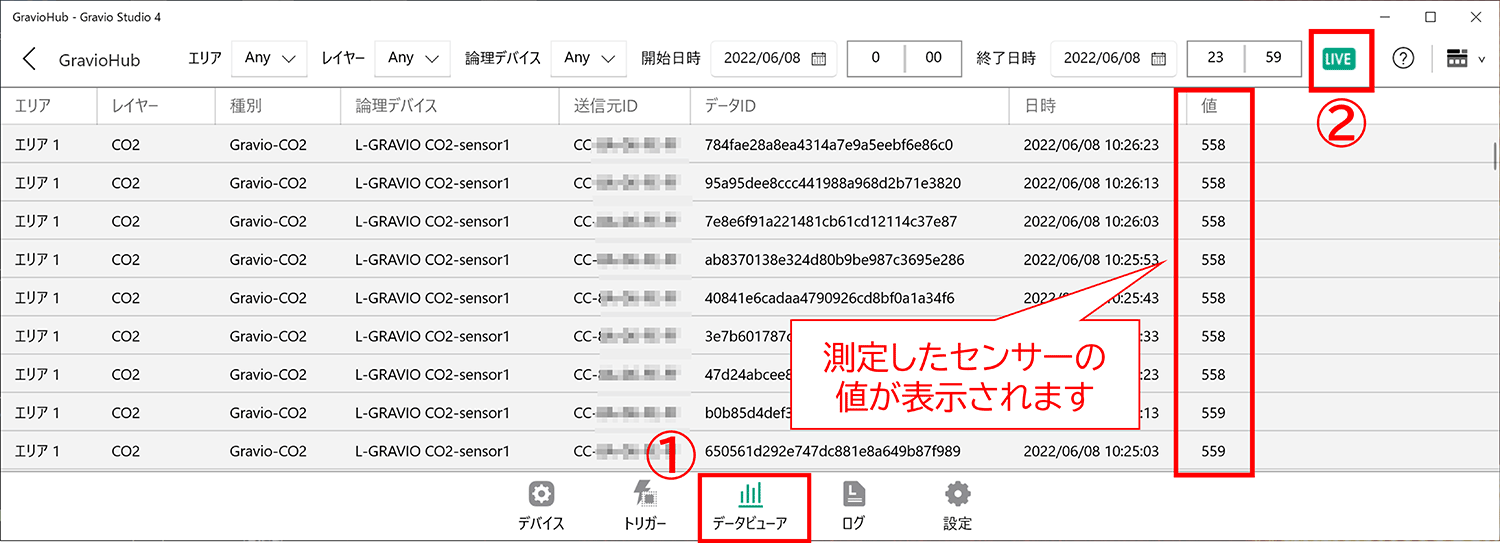
ペアリングしたセンサーのデータが「データビューア」上で受信していることを確認します。



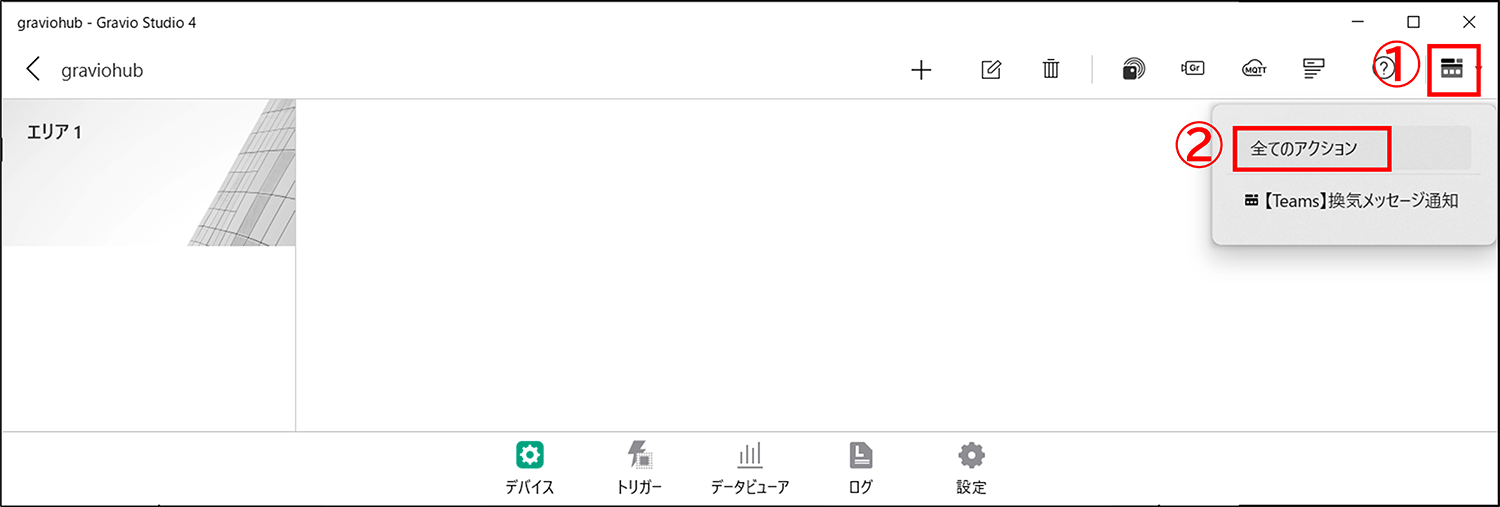
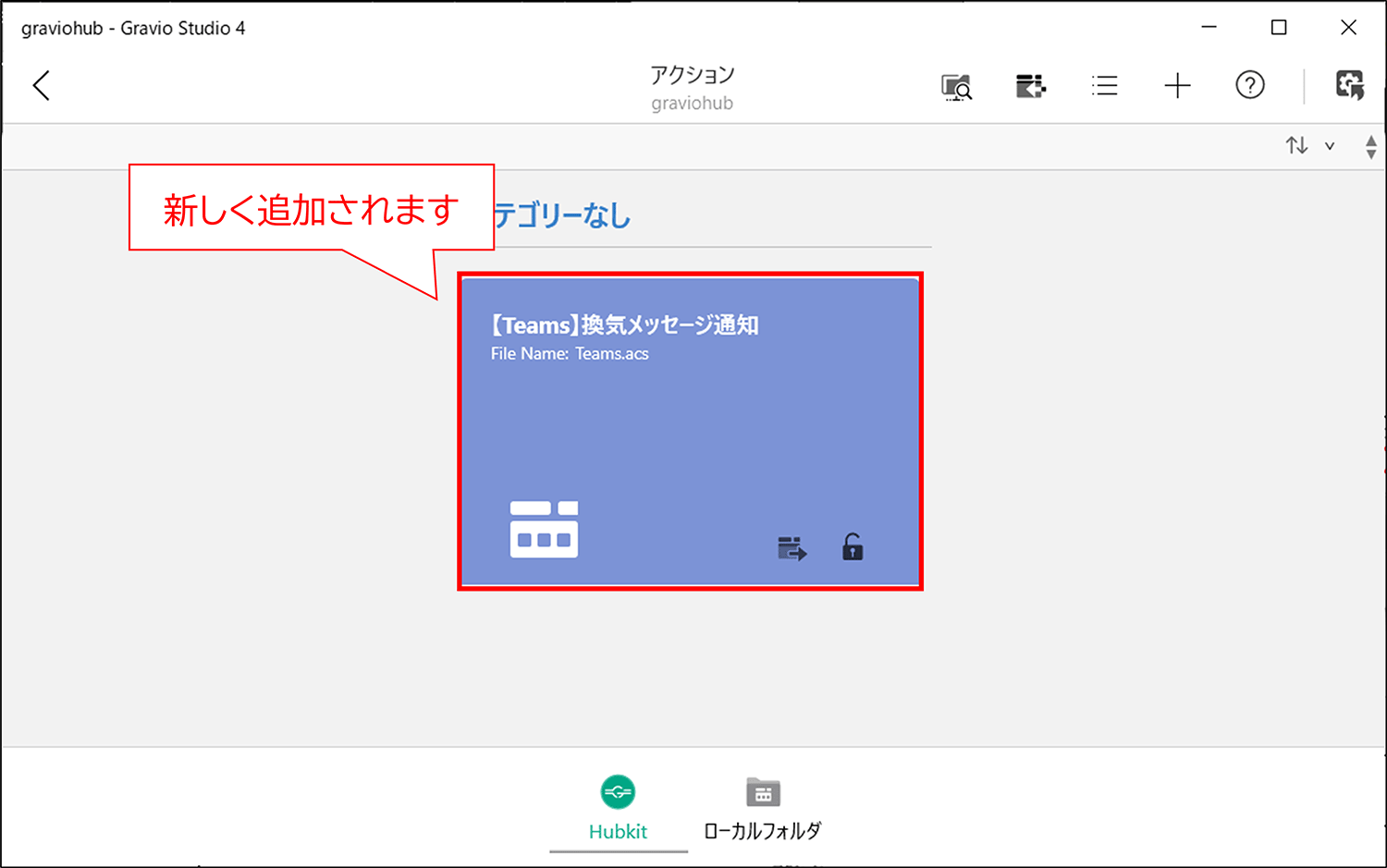
テンプレートを取り込むと、新しいアクションが追加されます。
このアクションがTeamsにメッセージを送る仕組みとなっています。


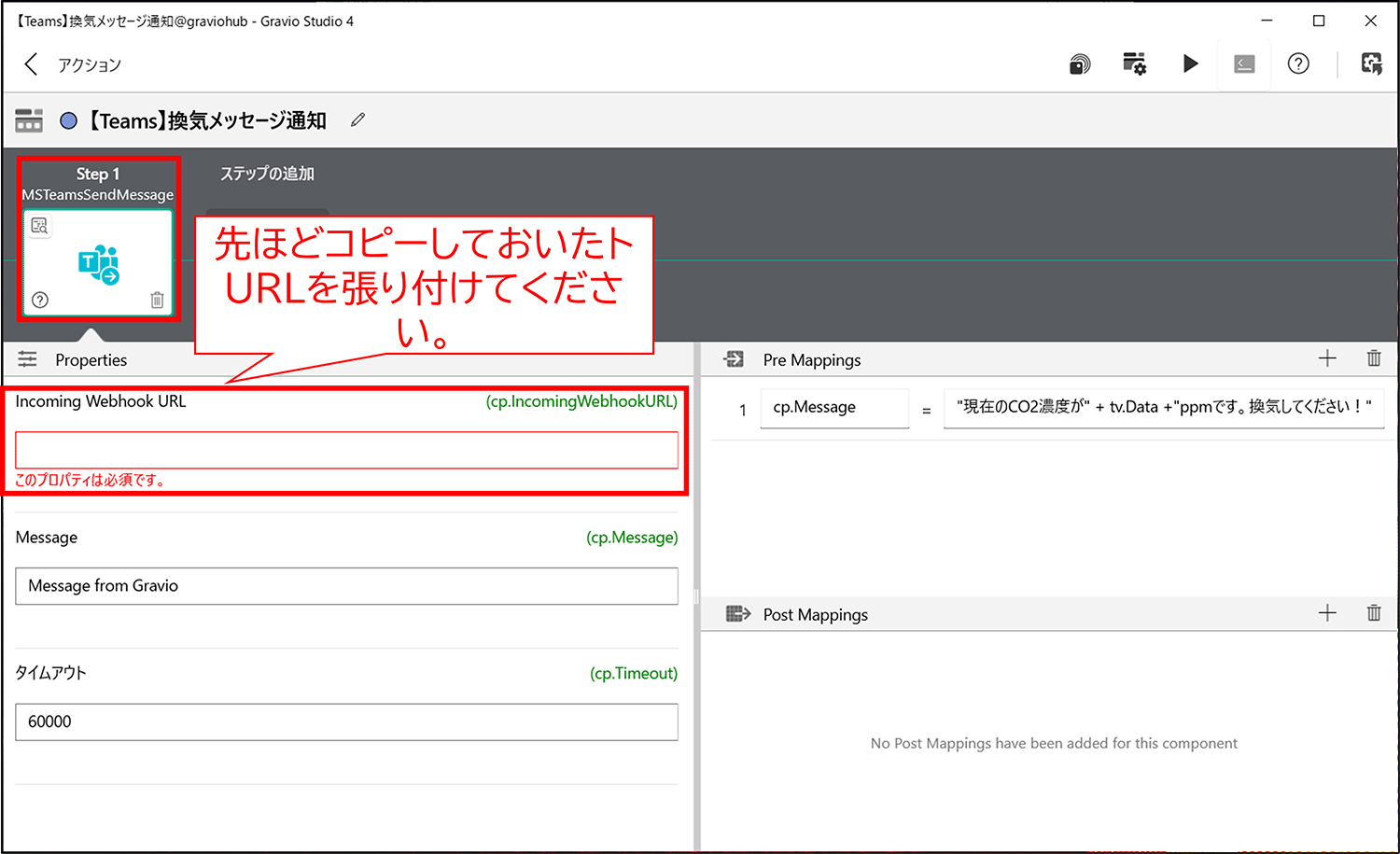
追加された新しいアクションを開き、下図の通りになっていることを確認します。
確認後、ユーザ様の各環境にあわせてテンプレート上の既定パラメータ(赤枠部)を変更していただく必要がありますので、下記に沿って変更を実施してください。
このアクションではTeamsにメッセージ送信します。
送信の際は先程発行したURLを「Incoming Webhook URL」欄に張り付けます。

テンプレートを取り込むと、新しいトリガーが追加されます。
このトリガーで、アクションを実行する条件(具体的にはボタンが押された場合)を設定することができます。
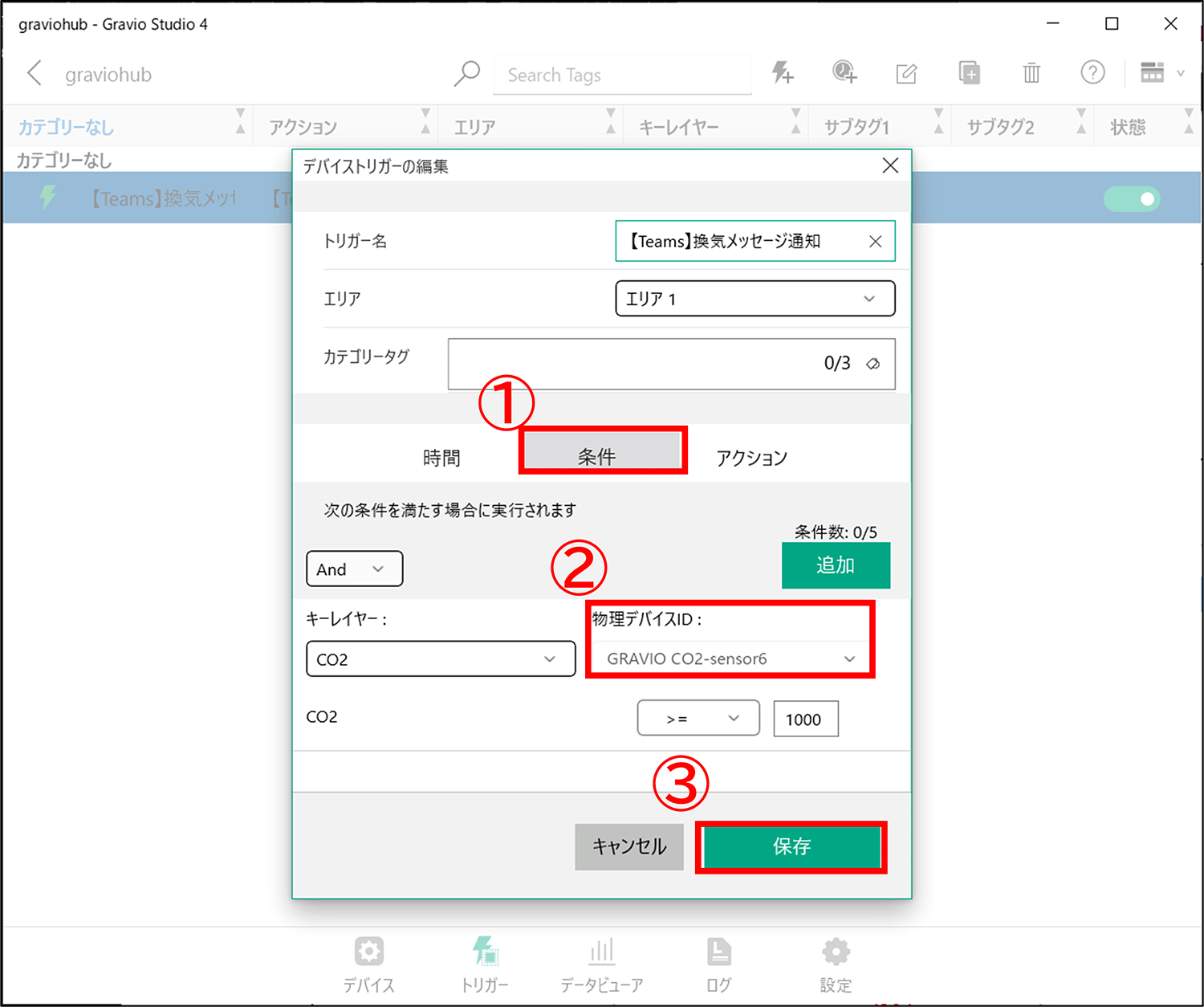
追加された新しいトリガーを開き、下図の通りになっていることを確認します。

設定にはペアリング済のセンサーを指定する(データの元を決める)必要があります。
そこでトリガーの「条件」タブを開き、「物理デバイスID」でペアリングしたセンサーを選択します。
【CO2センサーが1000ppm以上】の場合、Teamsへメッセージ通知する「アクション」を実行します。

今後、CO2センサーが1000ppmを超えるたびにTeamsへメッセージ通知するようになります。

以上で完成です、お疲れ様でした。



